


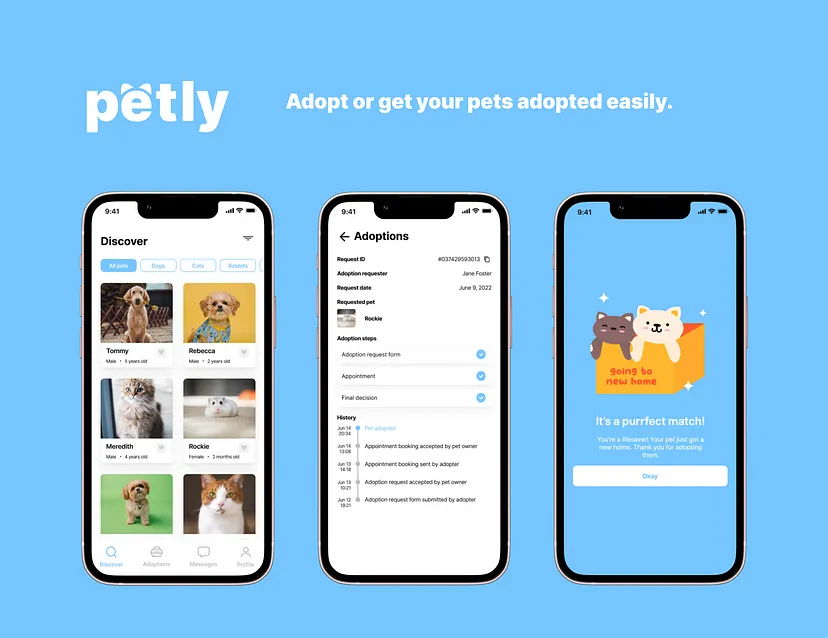
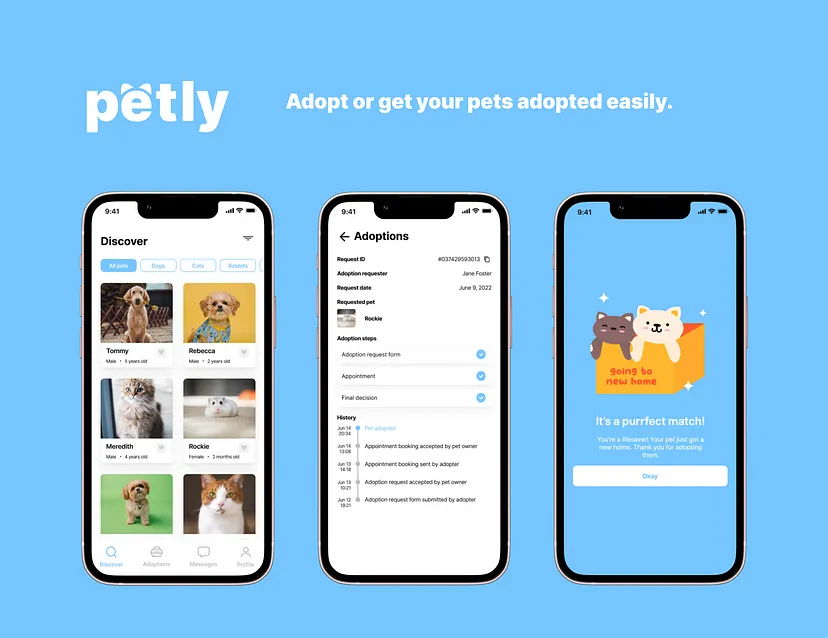
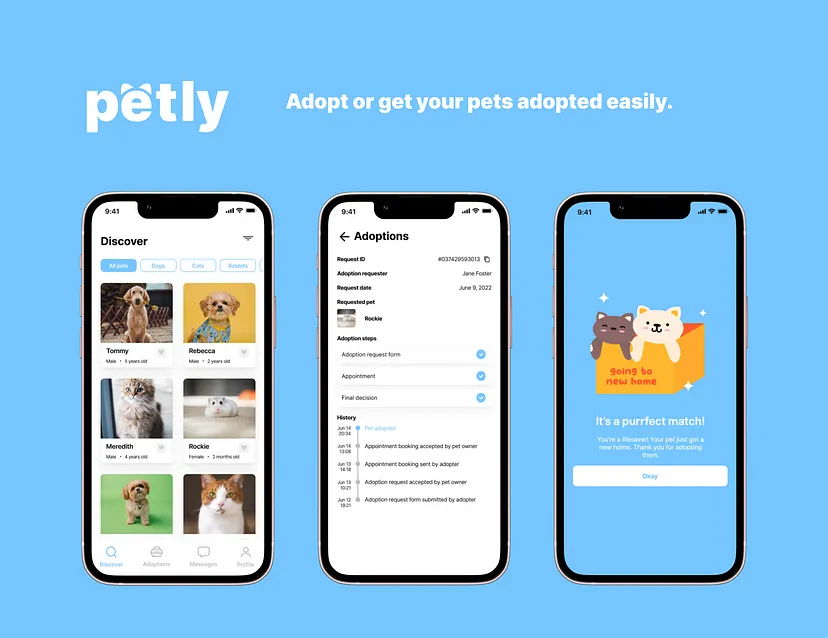
PETLY - Adopt pets!
Problem
People still prefer to buy pets than adopt them. Whereas the number of stranded pets is increasing every day, especially since the COVID-19 pandemic started. Specifically in Indonesia, the number of rescued pets in a month during the pandemic is 2–3 times bigger than before the pandemic. Animal shelters are also getting full and can’t accommodate more stranded pets. People are hesitant to adopt pets because they don’t get enough information about the pets and the process is time-consuming and unclear.
My role
I did the user research and design of this personal project. The timeline of this project is two weeks.
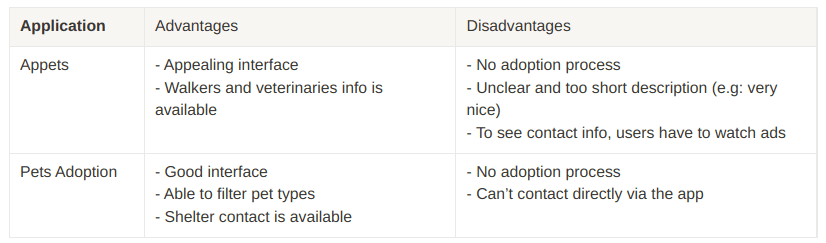
Competitive Research
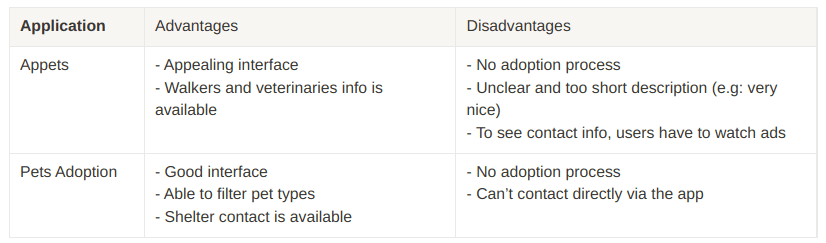
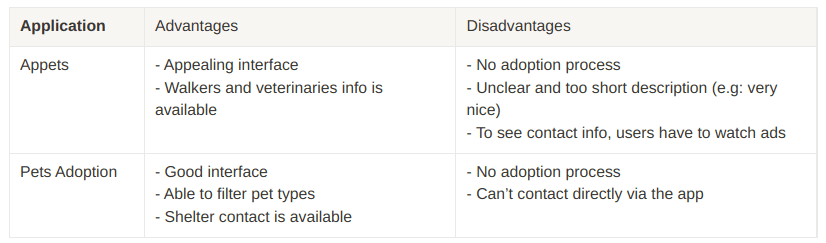
I did a competitive research to apps that are in the market and I listed their pros and cons. This helps me to see where the opportunity for the app is.

Goals
Users able to find their desired pet
We aim to provide users with a complete description and other info about pets. Richer information makes users more sure to proceed to adopt.
Users have access to contact the current owner and book an appointment as the adoption process
We want to build a place where all the adoption processes are done within the app, so it’s not just an information app about pets. We want to push users to be serious about adopting pets, hence we provide features to make the adoption process clear and easier.
Users can publish their pets there
Not only aiming to help adopters, but we also want to help pet owners to promote their available pets. By being able to promote their pets, they can find adopters easier since all the processes are handled by the app.
Delightful experience
To give users a pleasing and consistent experience.
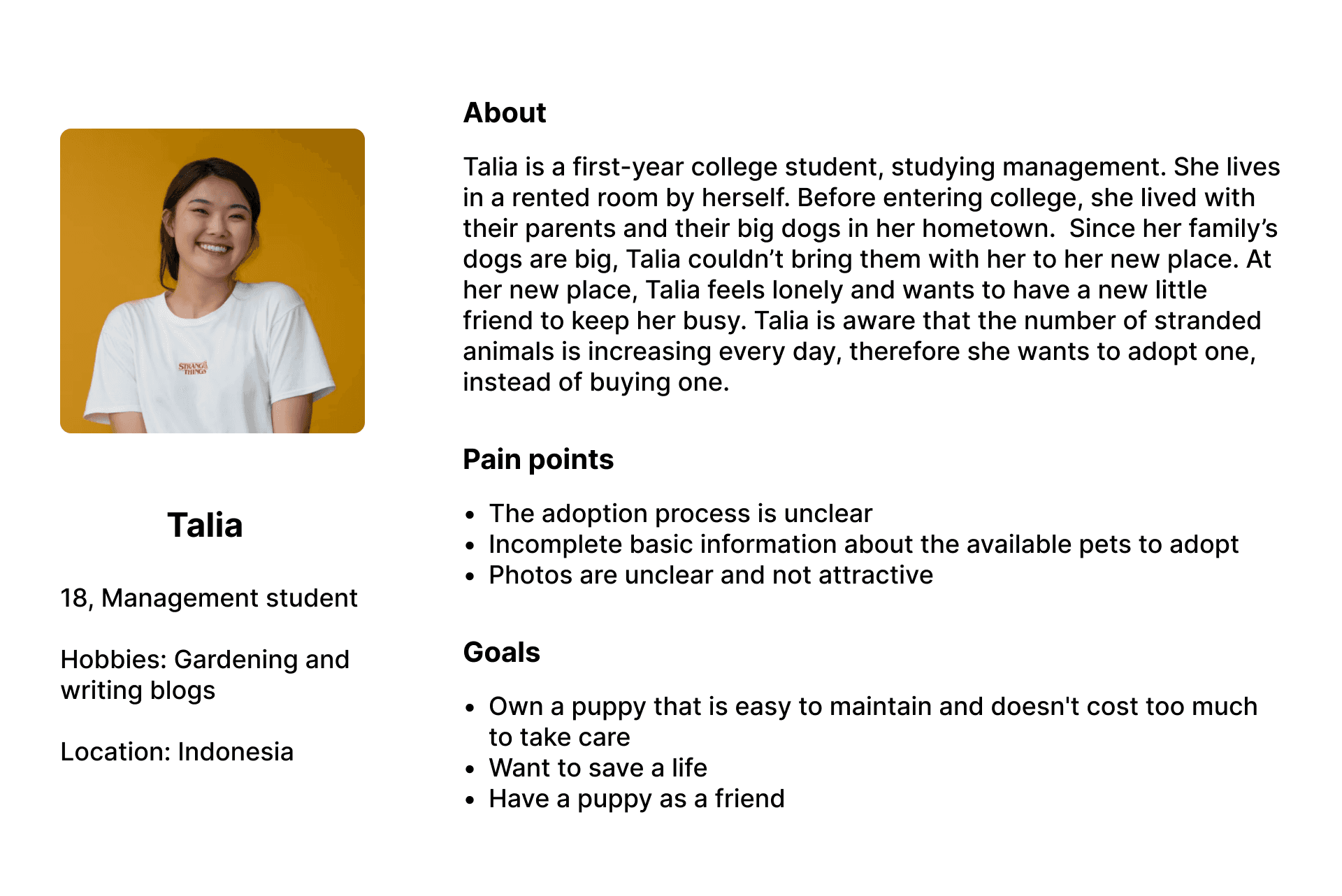
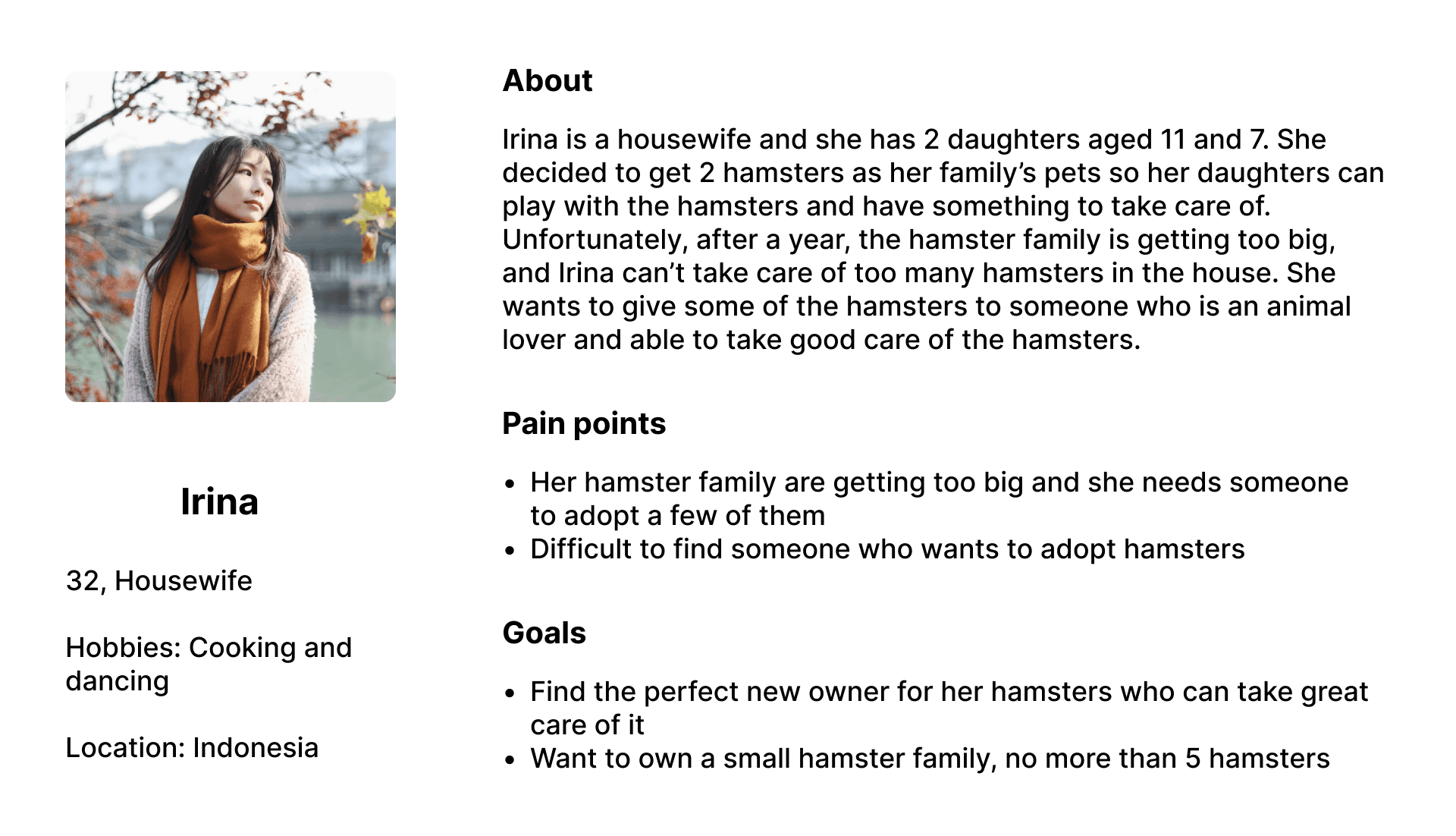
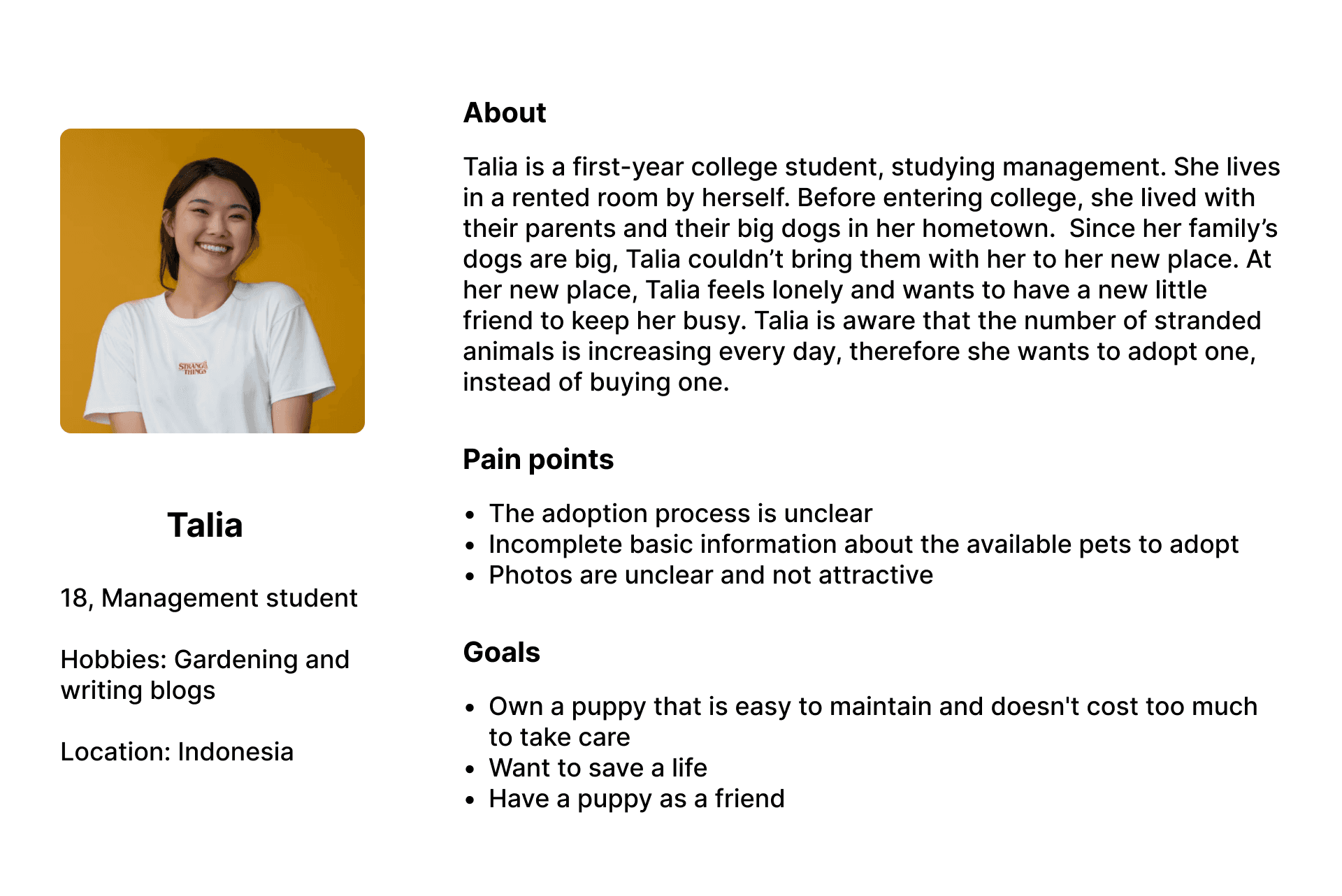
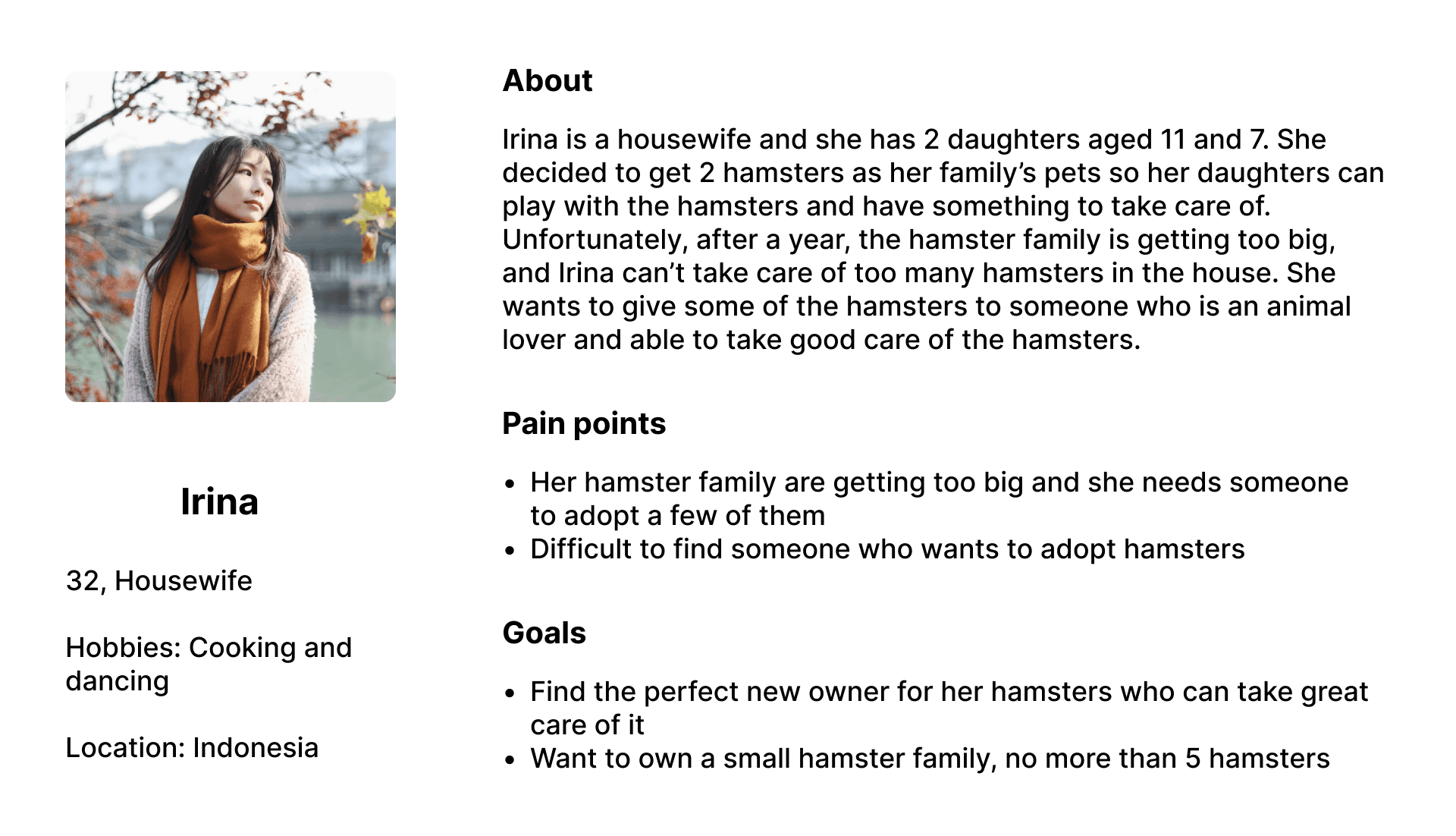
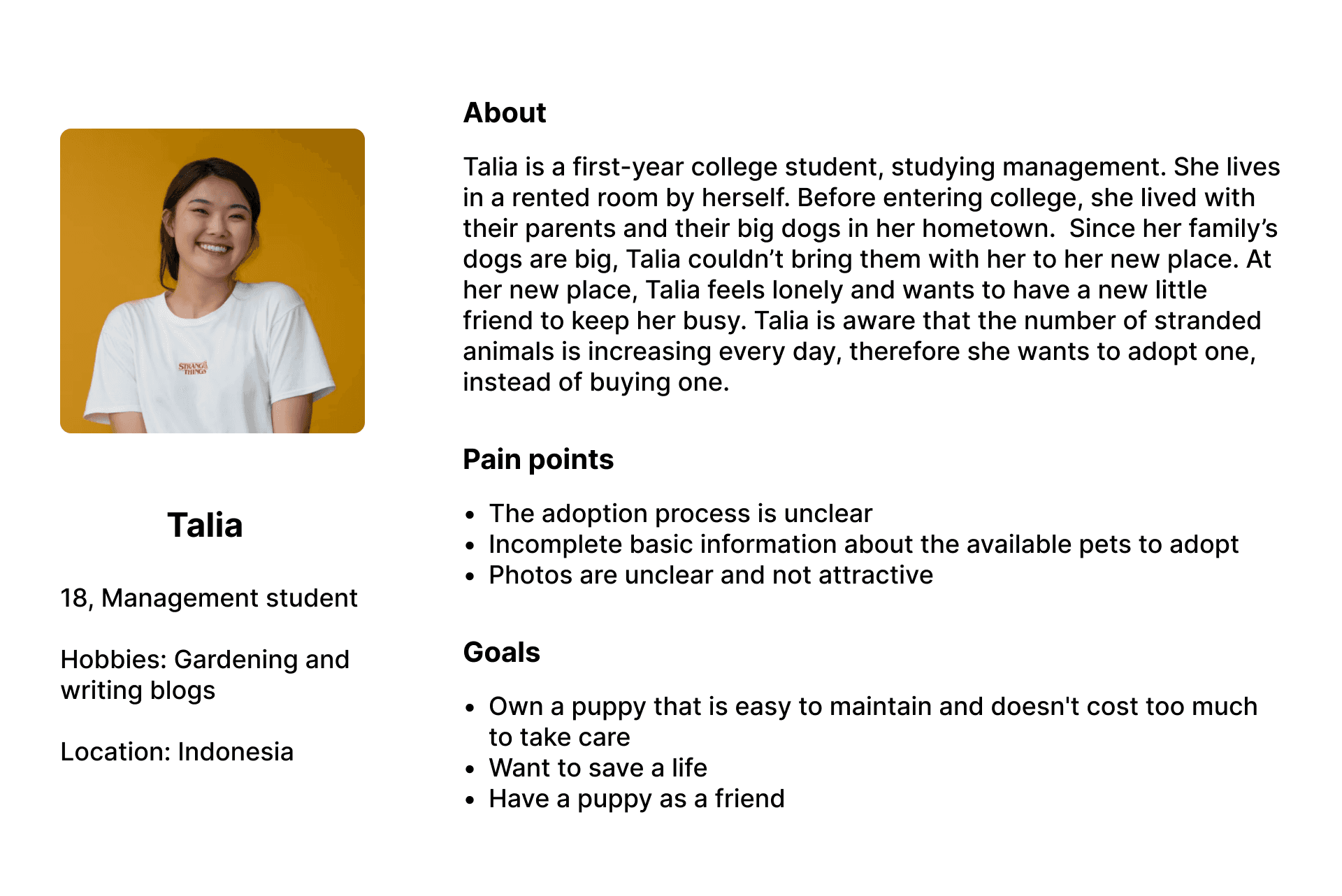
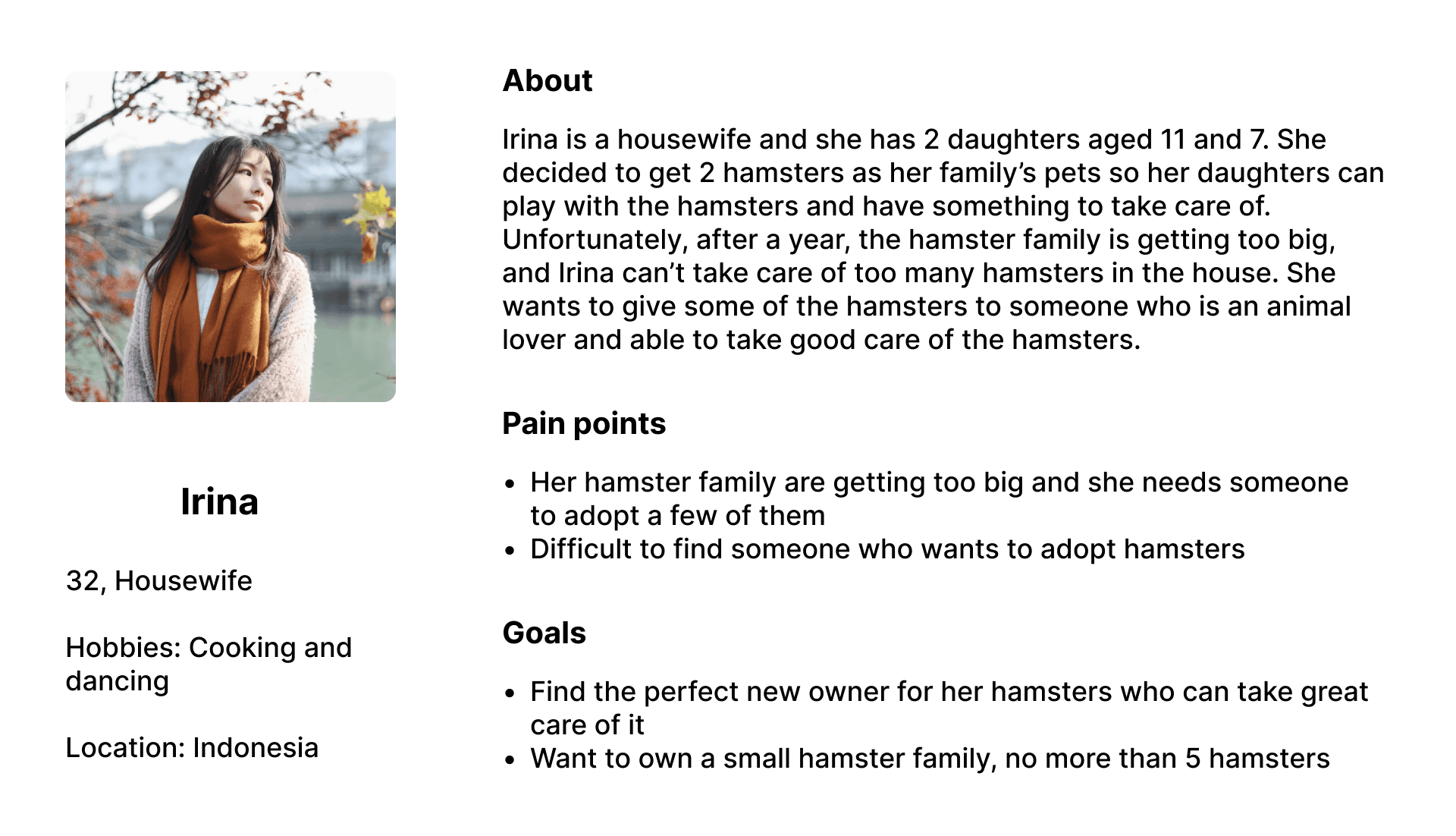
Persona
Referring to the goals I want to achieve, I created two user personas that represent a large group of users. These help me to understand their backgrounds, concerns, and goals so I can design a product that solves their problems and satisfy their needs.


Mapping
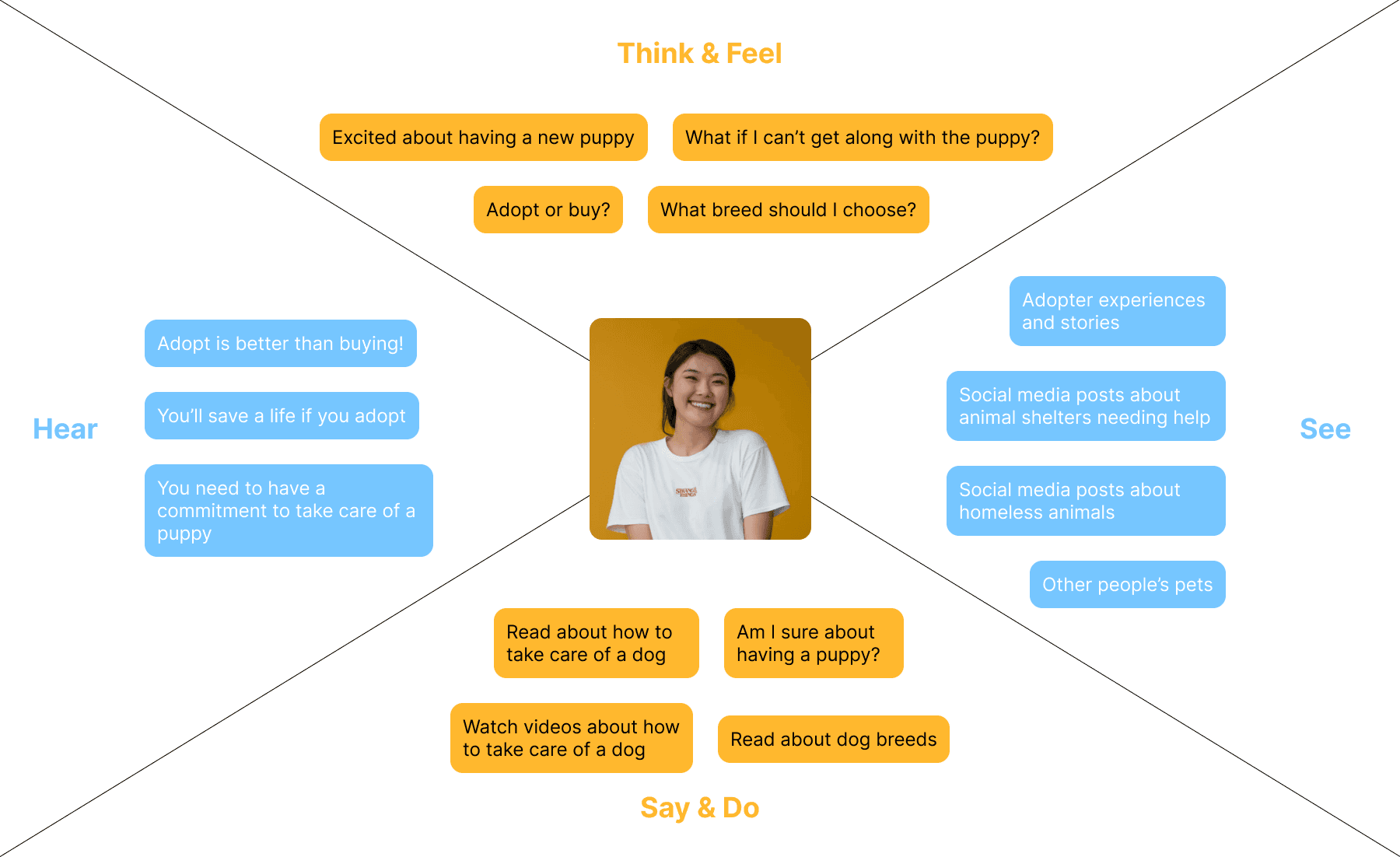
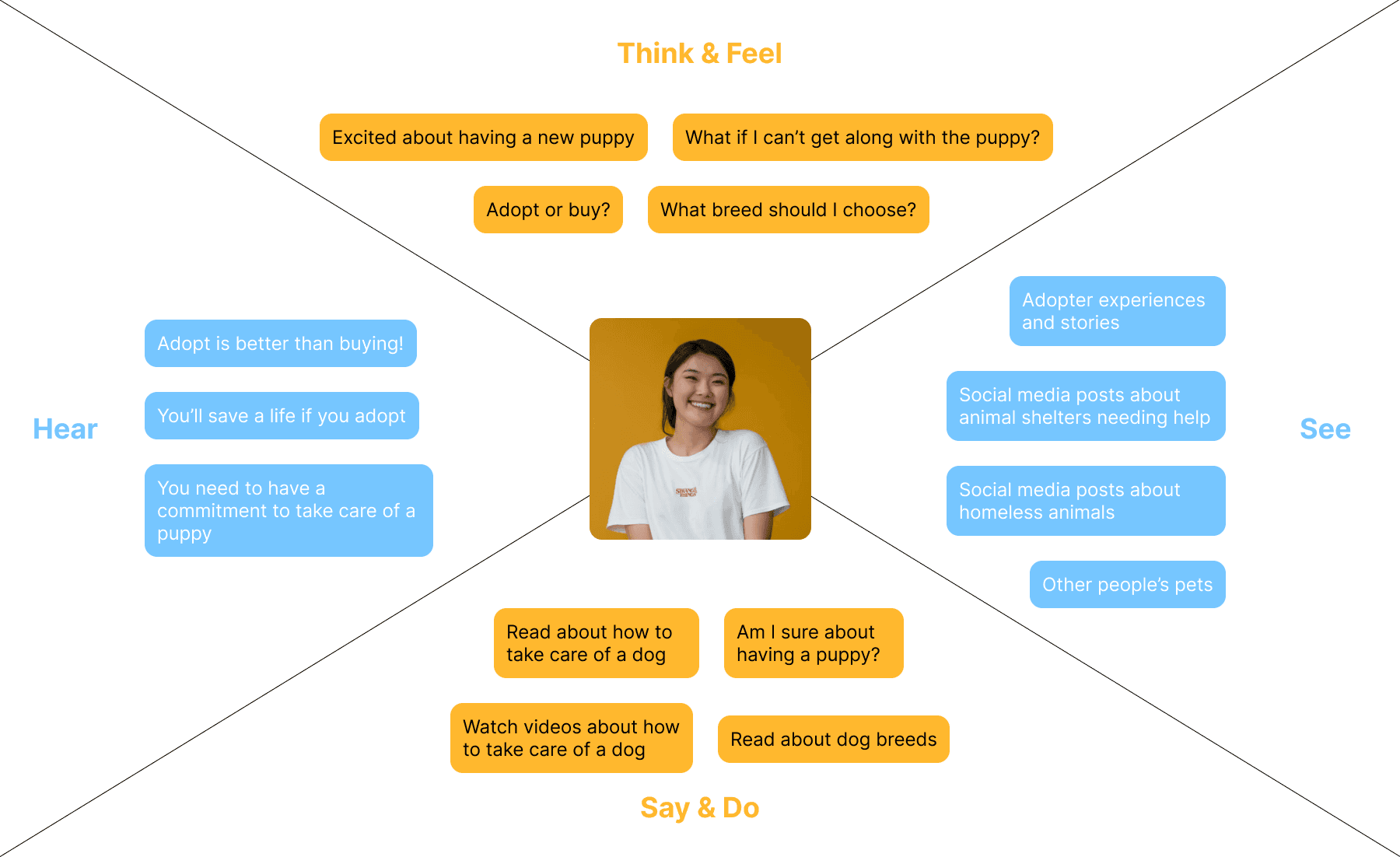
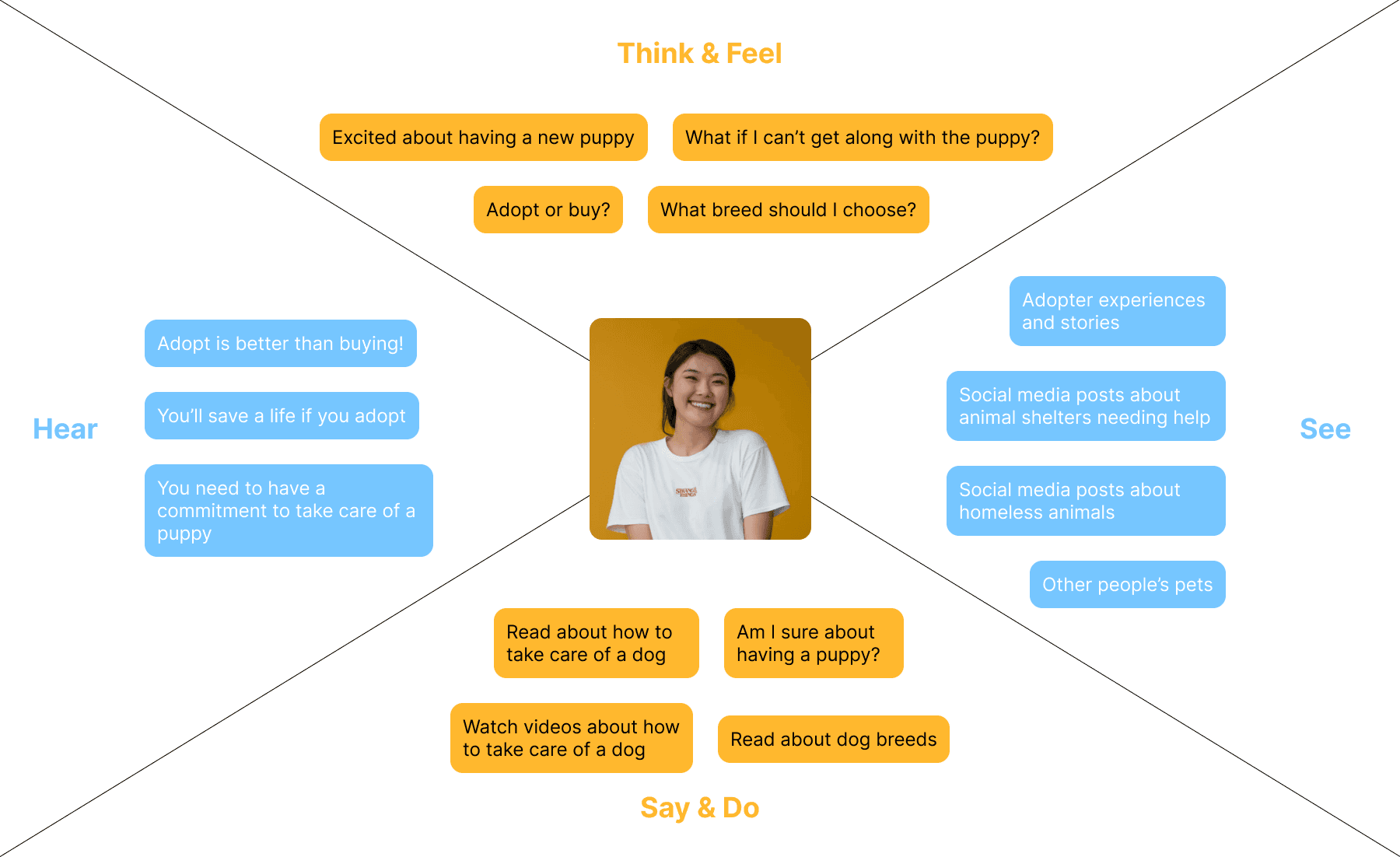
Empathy mapping
Based on the user personas, I created an empathy map to help me understand more about the users and prioritize their needs. The empathy map is split into four quadrants (think & feel, see, say & do, and hear). The items are the conclusions of the user research that I conducted earlier.

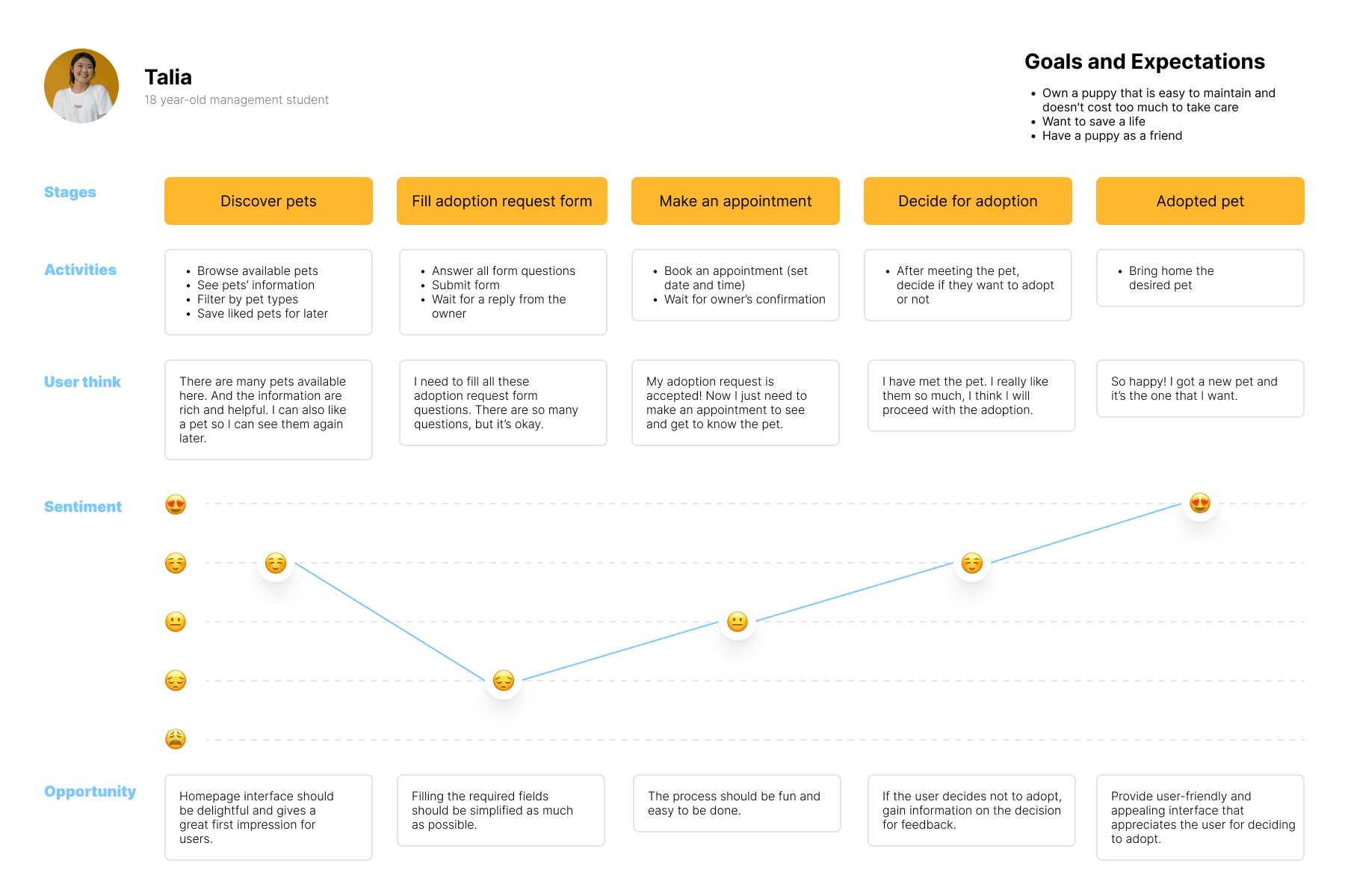
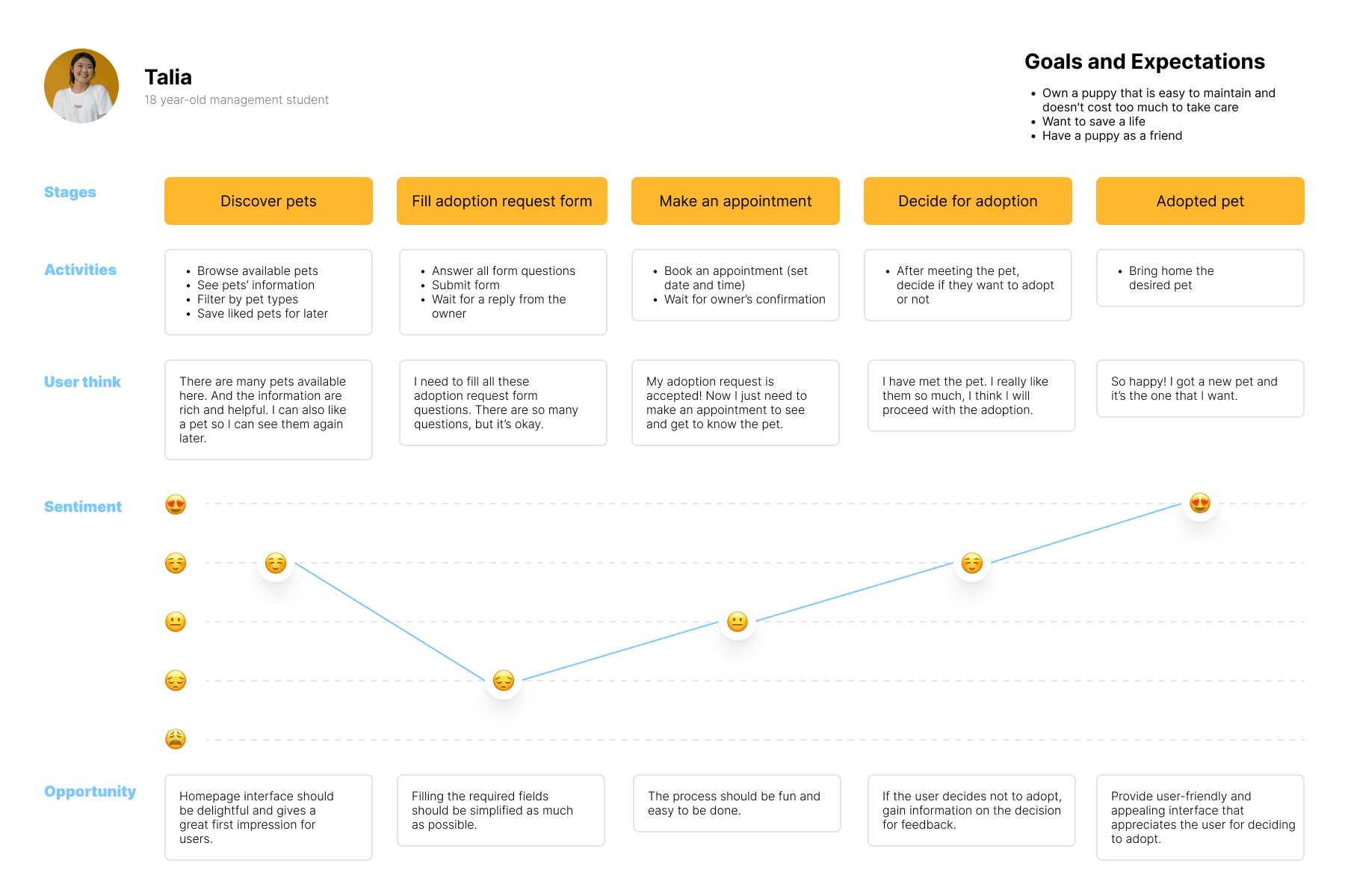
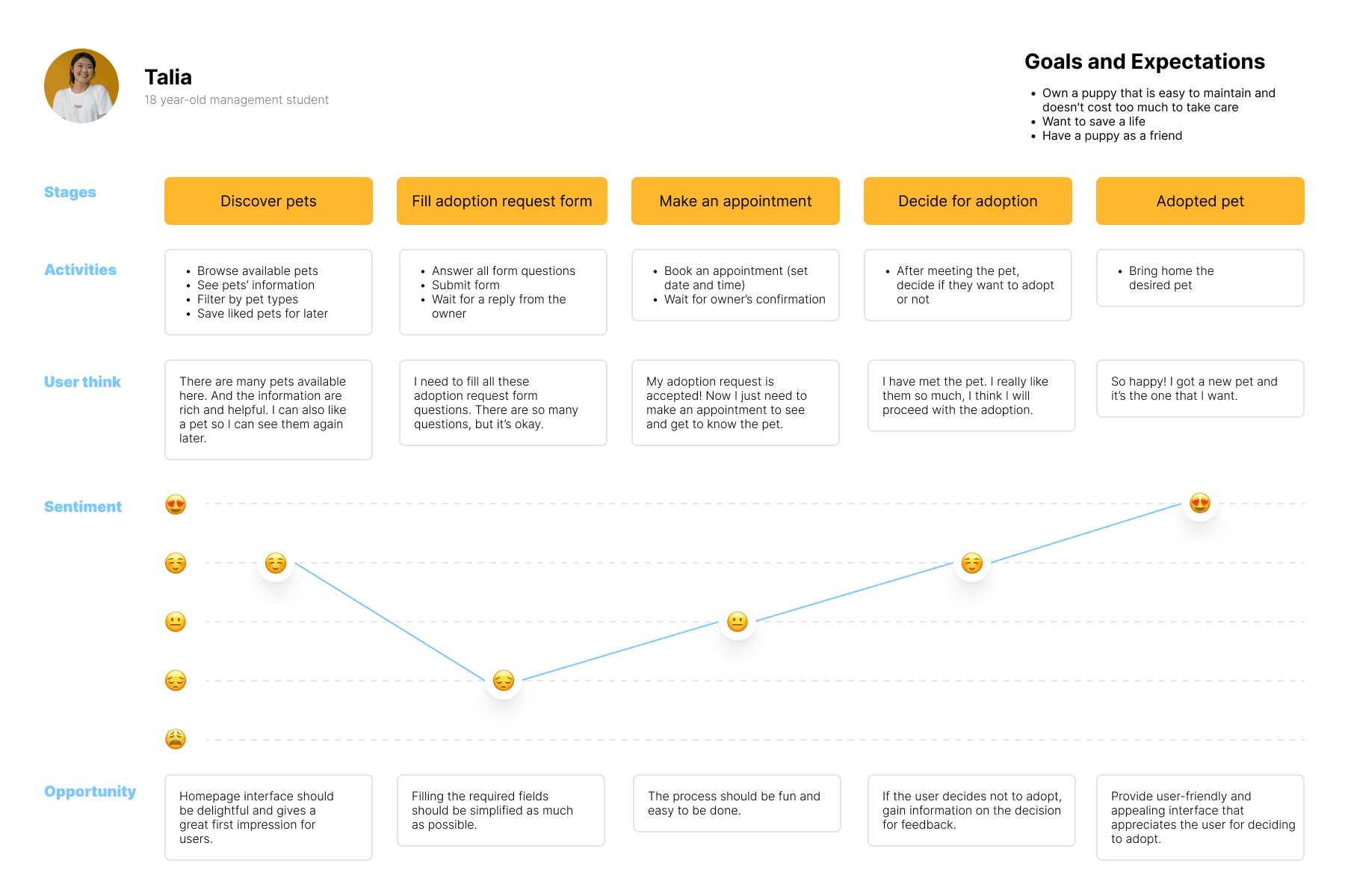
User journey
User journey visualizes how a user interacts with a product, hence as a product designer, I can see their point of view while using the product. A user-centered approach helps me to create the information architecture, user flows, and final designs in the later process, which eventually leads to a better experience.

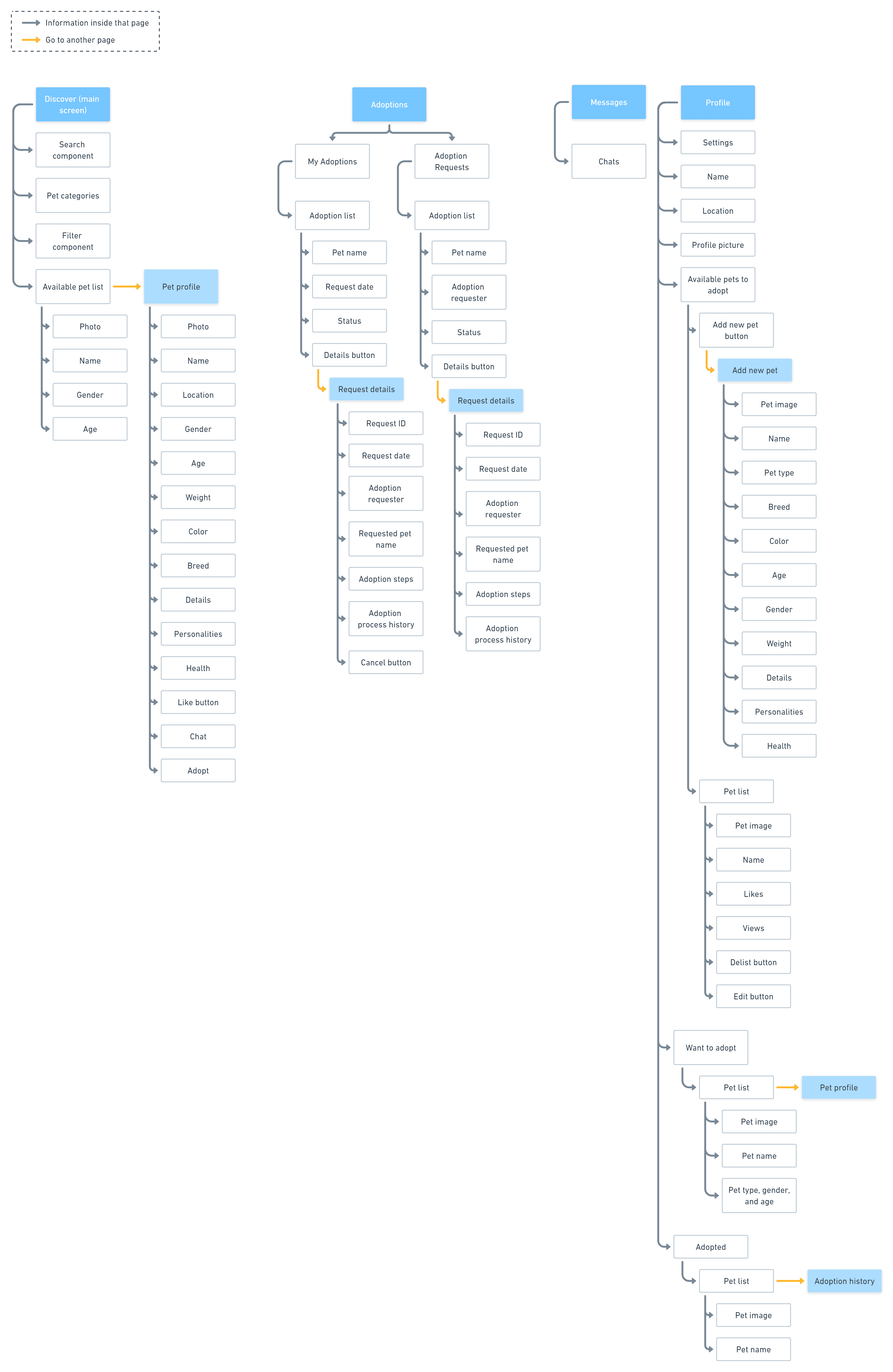
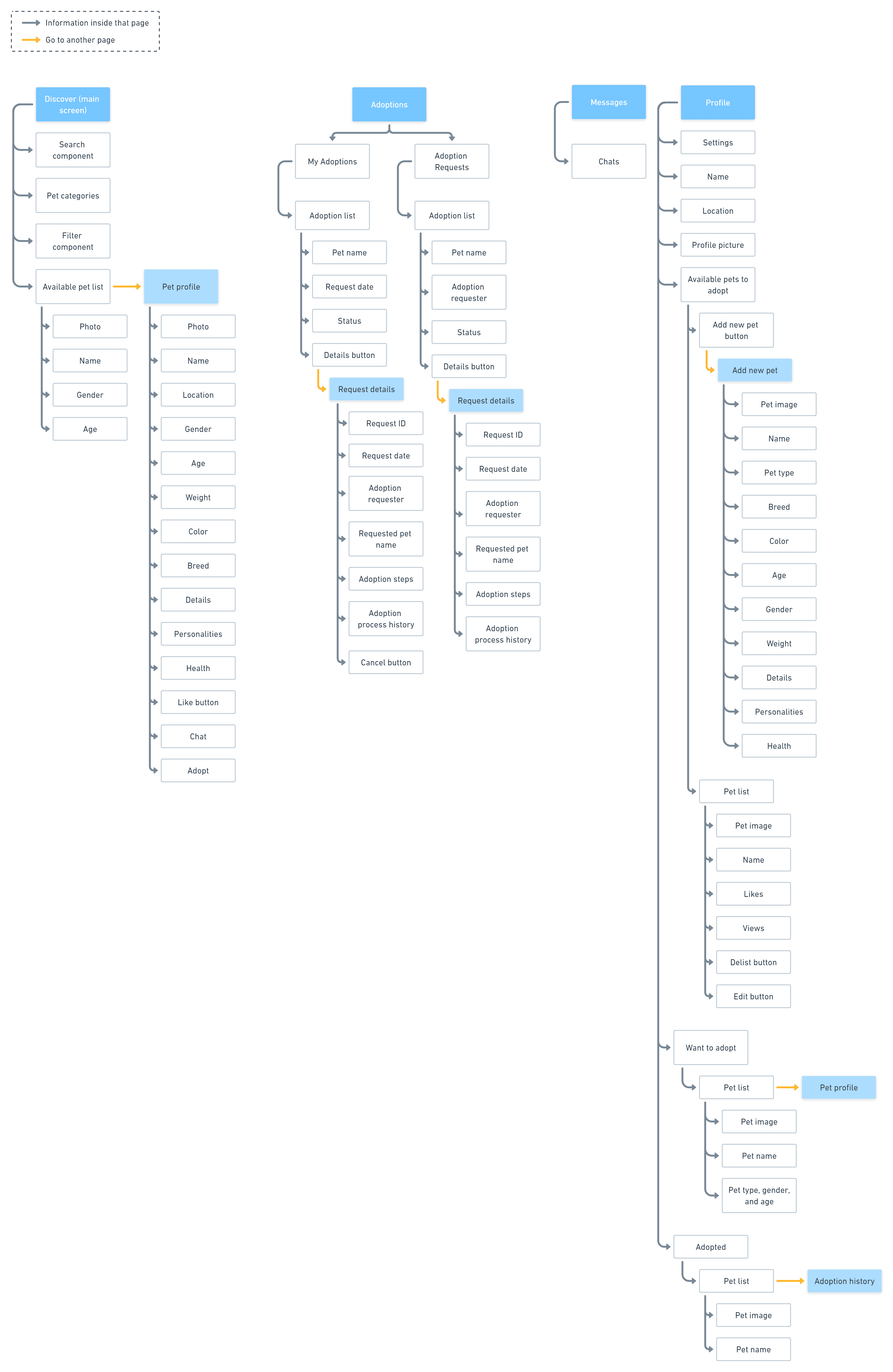
Information architecture
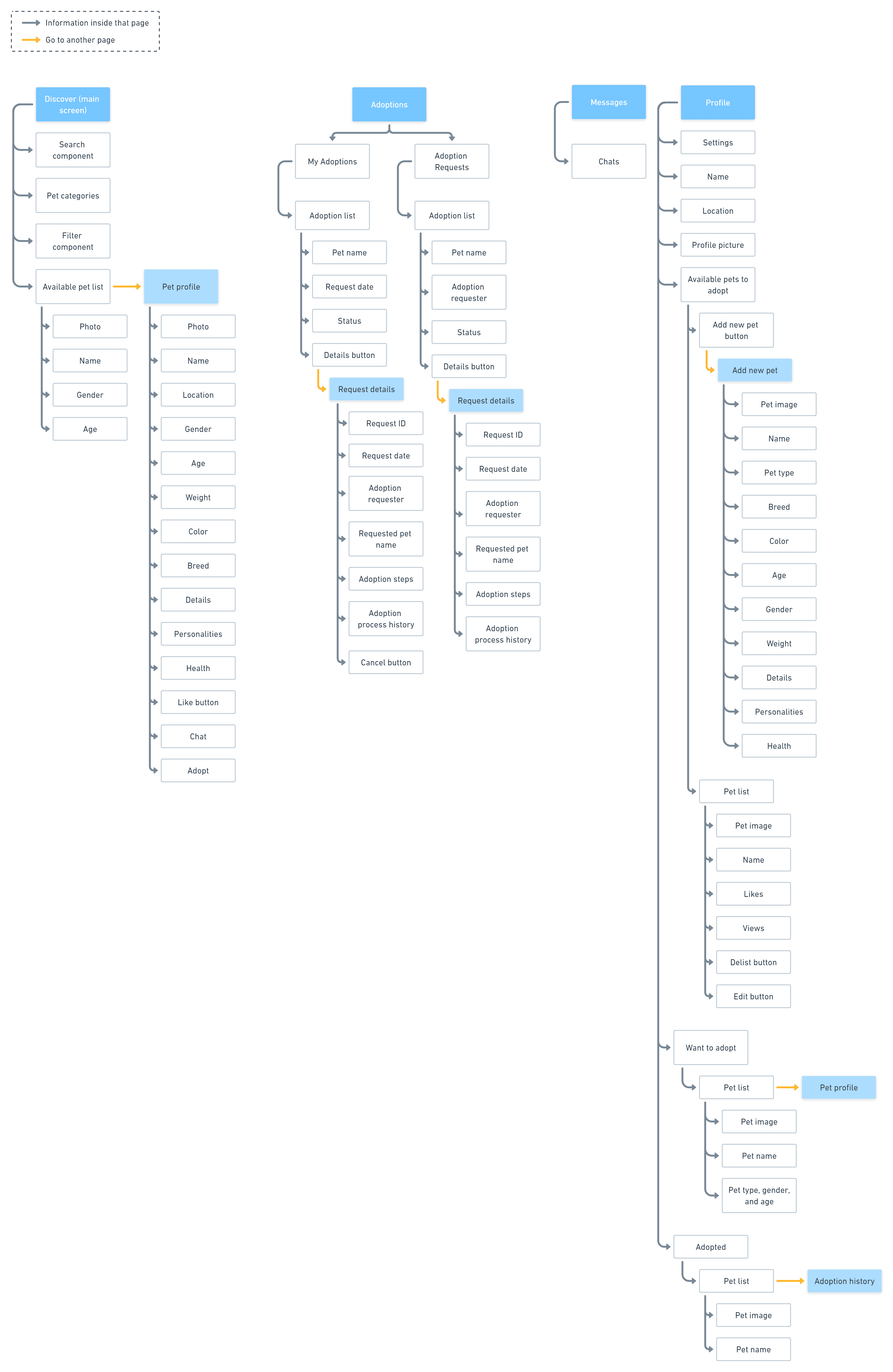
Information architecture represents how content will be presented to the users when they are interacting with the product. IA helps me to create a delightful experience for users as I will be using them to create wireframes and final designs.

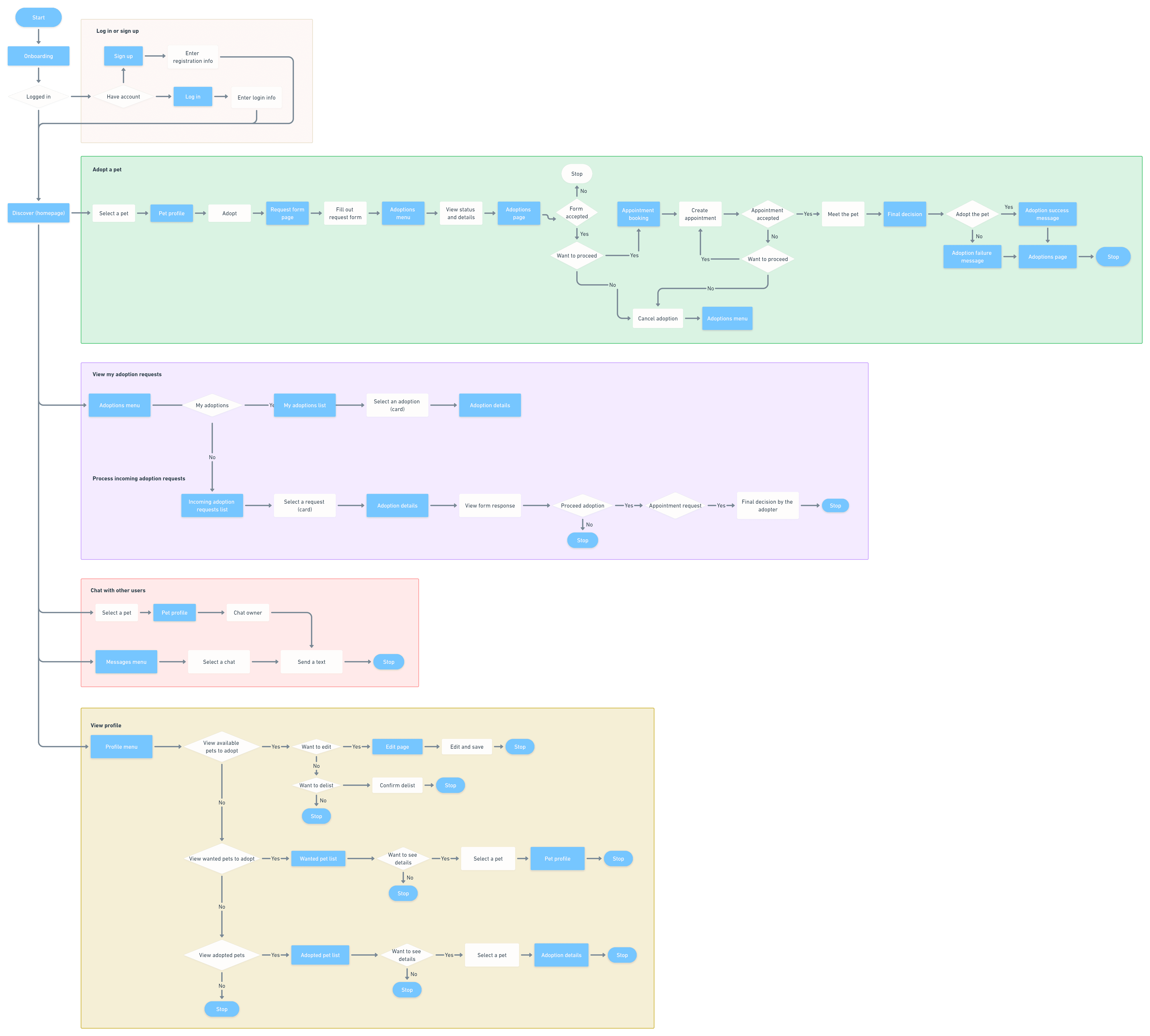
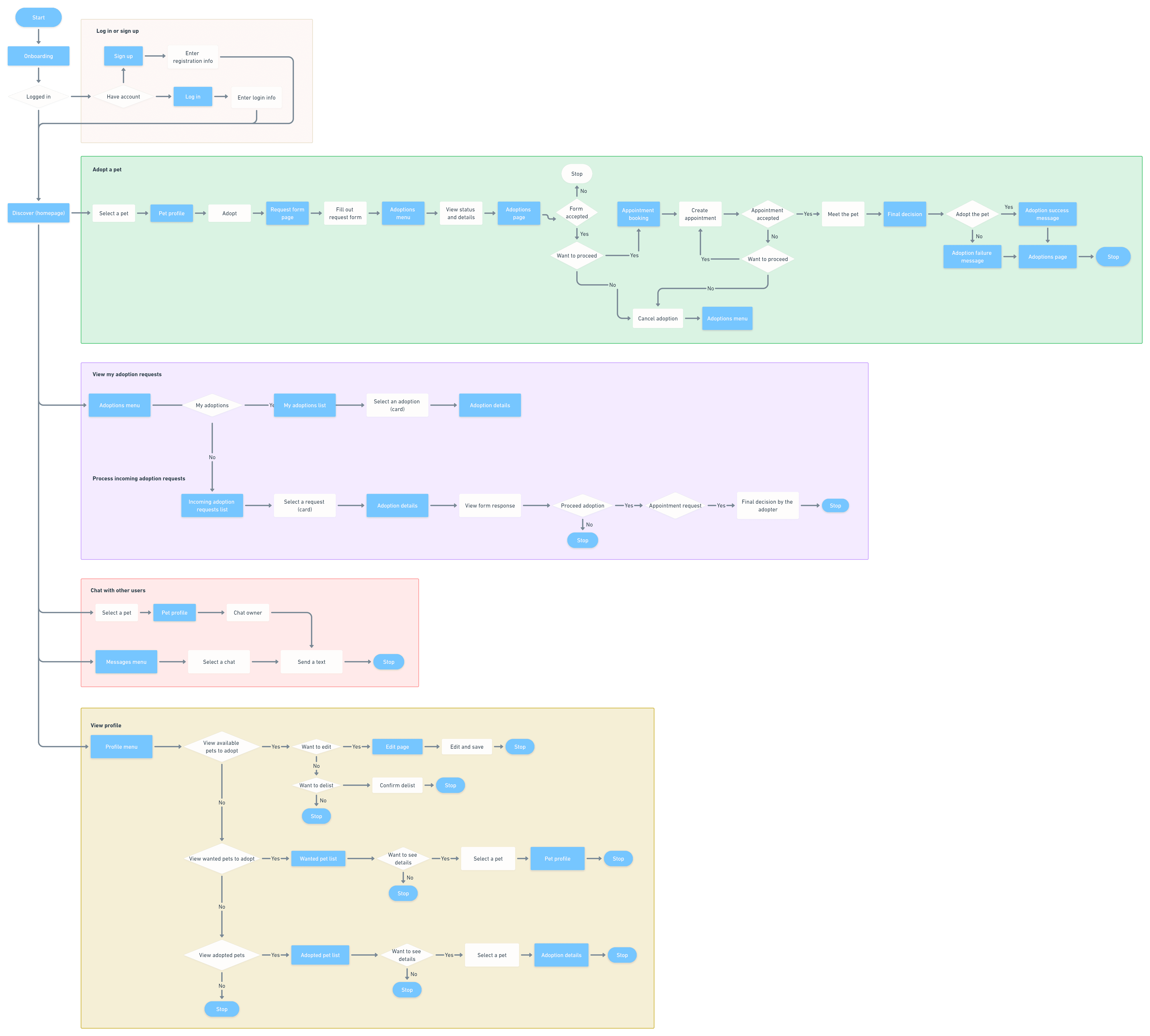
User flows
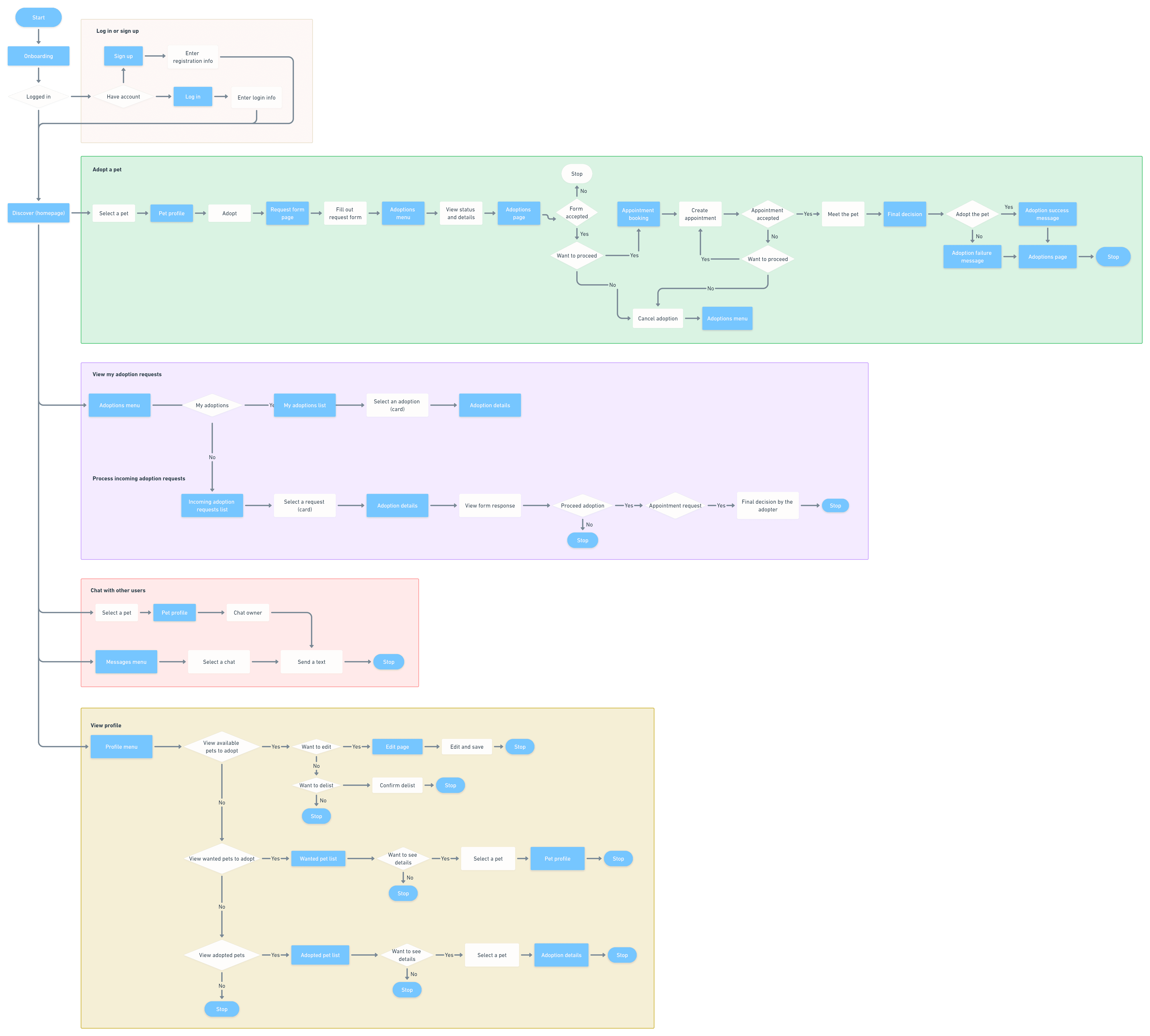
User flow is a diagram that describes step-by-step how a user achieves a certain goal. In this diagram, I created the flows for login and register, adopt a pet, view adoption requests, chat with a user, and publish a pet.

Final Designs
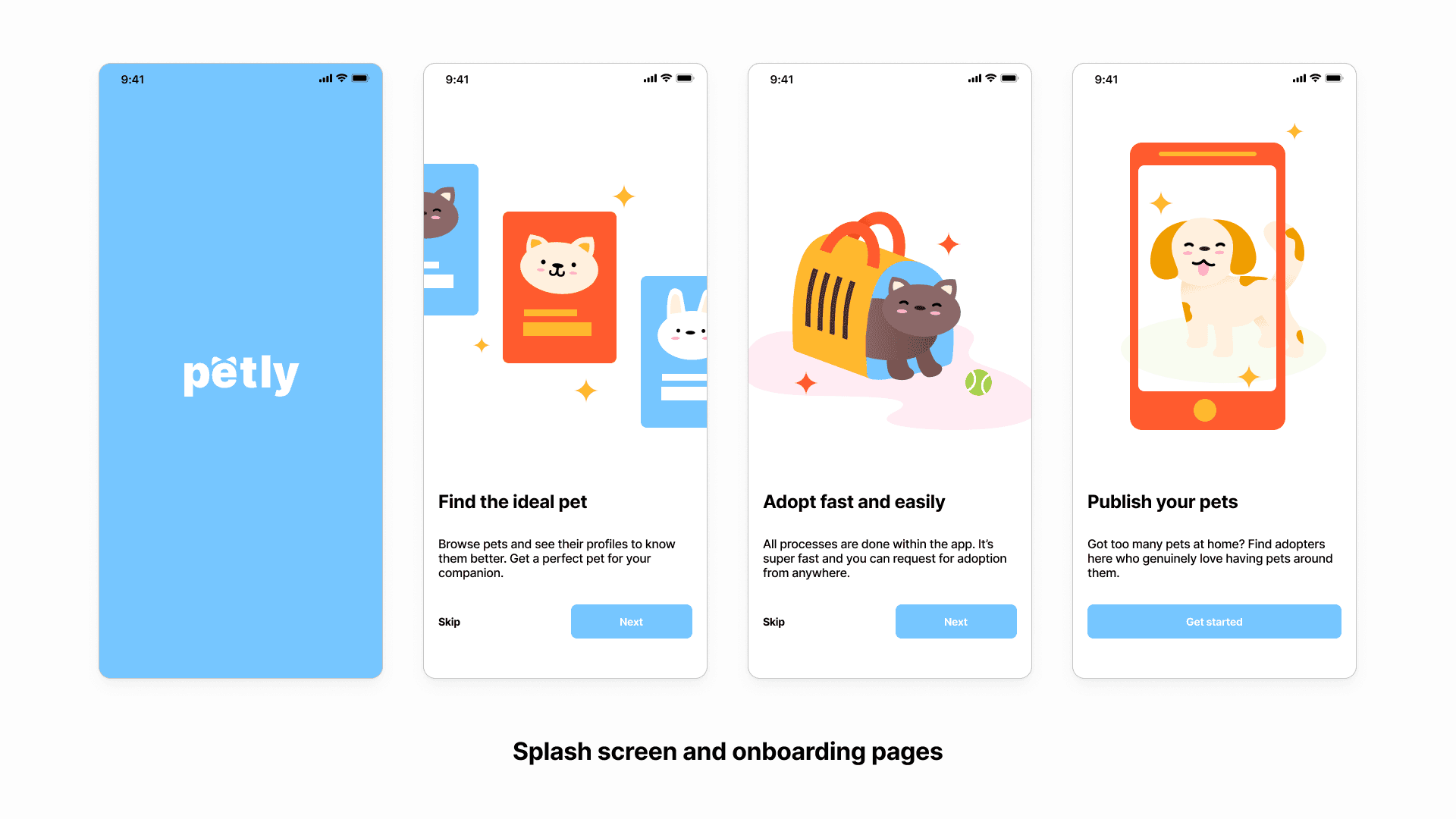
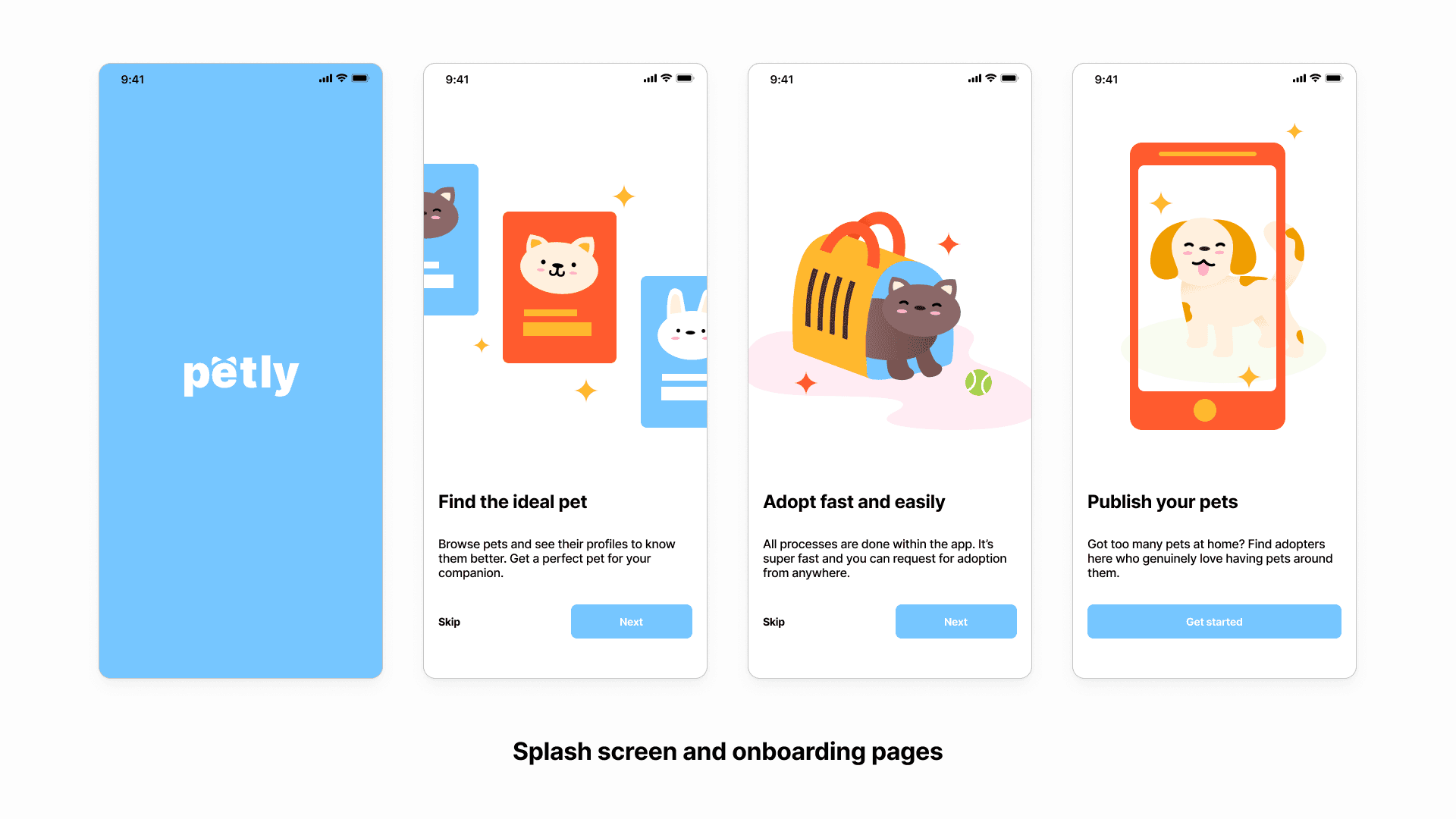
Splash screen and onboarding pages
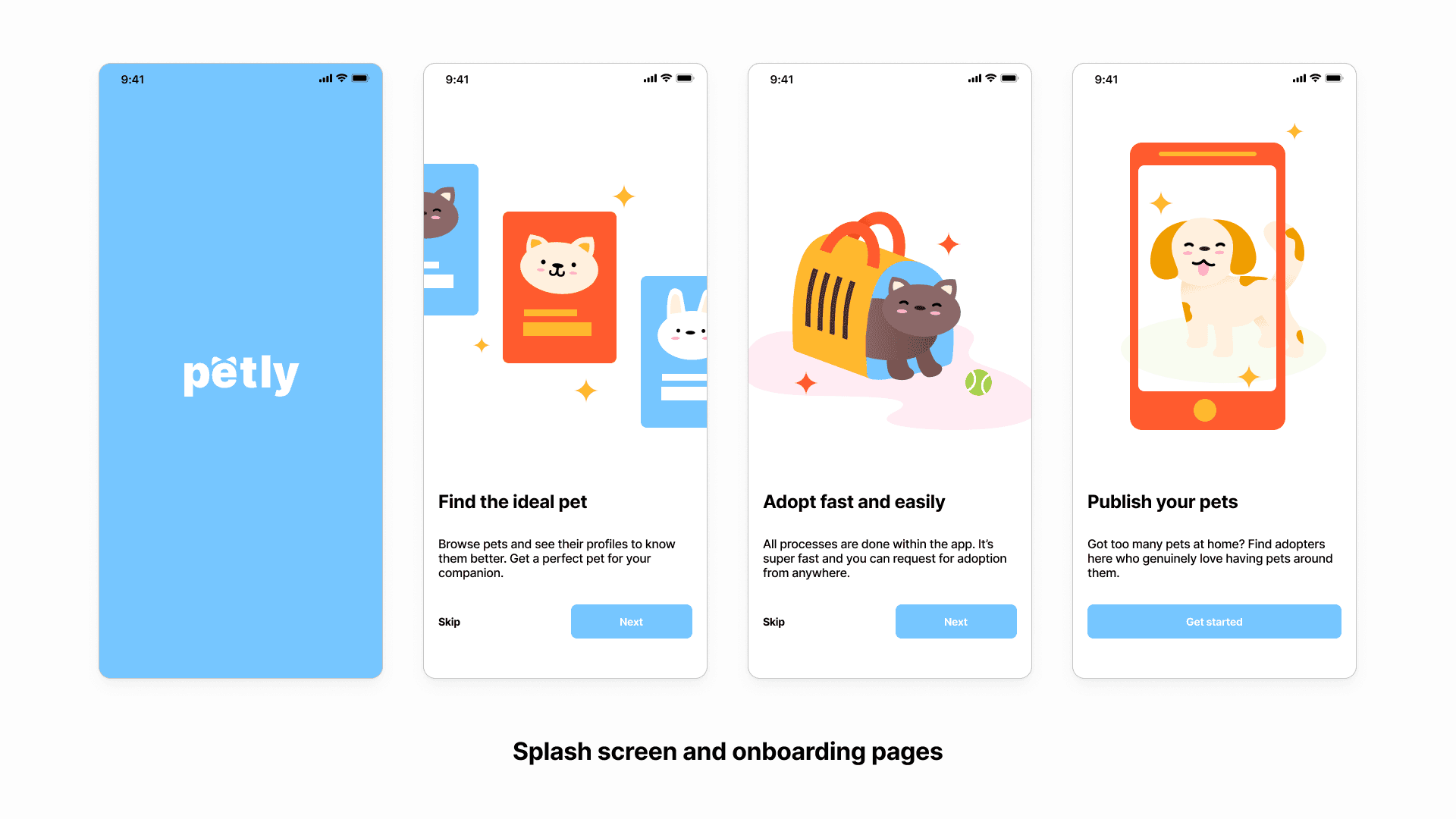
Onboarding pages are made to welcome new users to the app and delight them in the experience ahead. The onboarding type used in PETLY app is top-user benefits, which gives the users an understanding of what things they can get in the app and how it will benefit them. In the onboarding pages, I put illustrations using PETLY’s primary colors to make users familiar with the UI style. It acts as a preparation for their experience forwards because they will be seeing a lot of illustrations and colors like that.

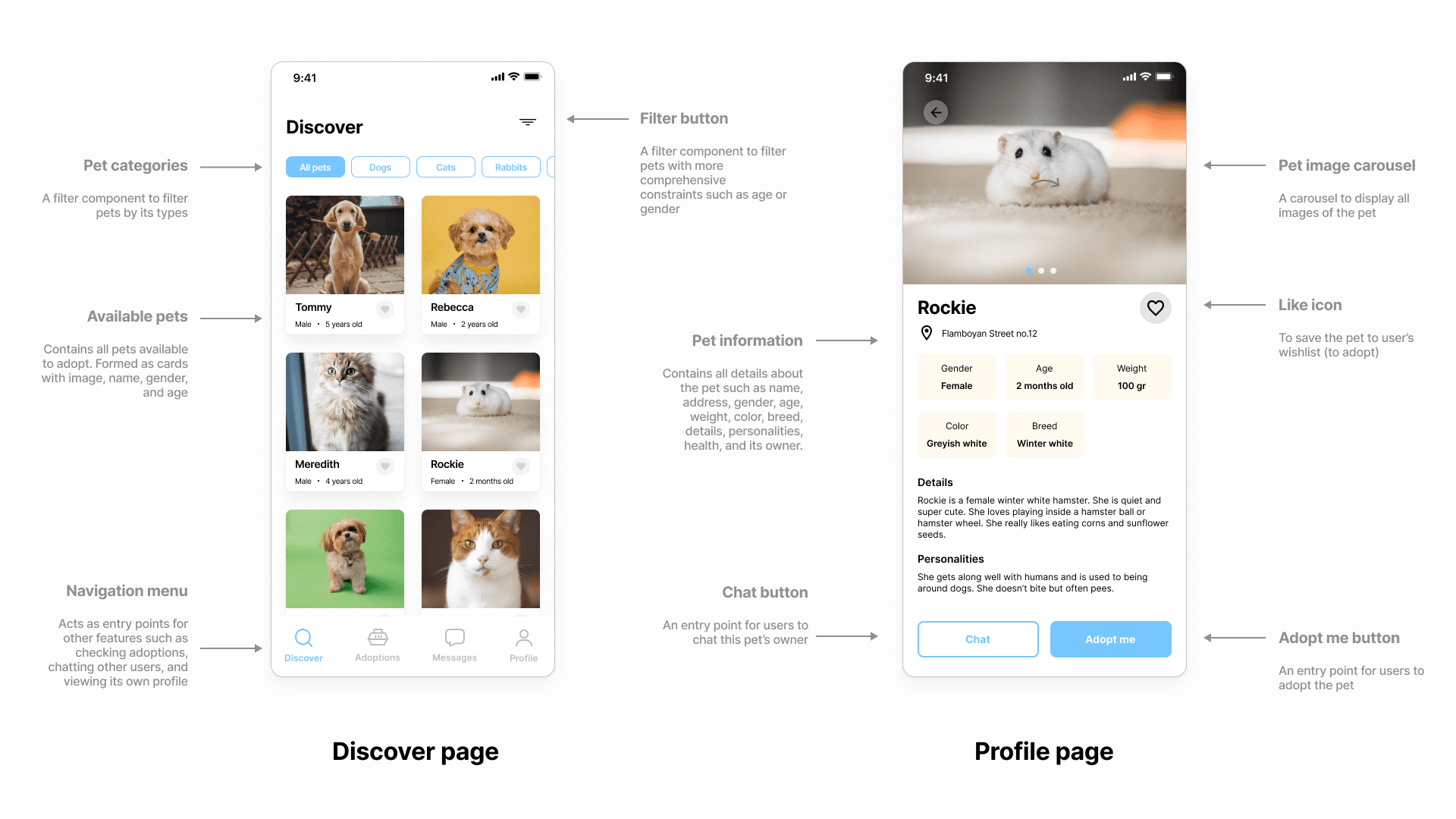
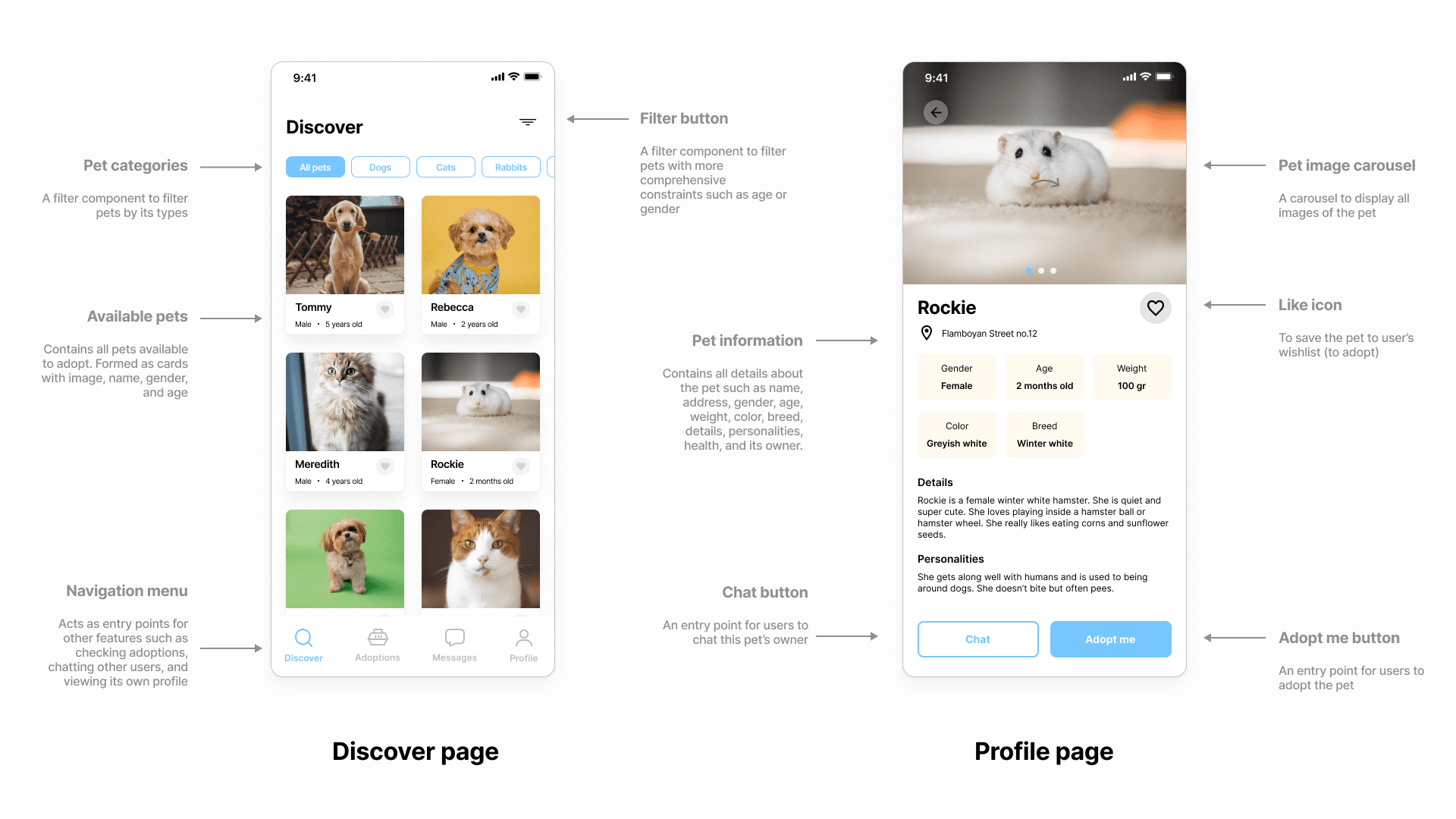
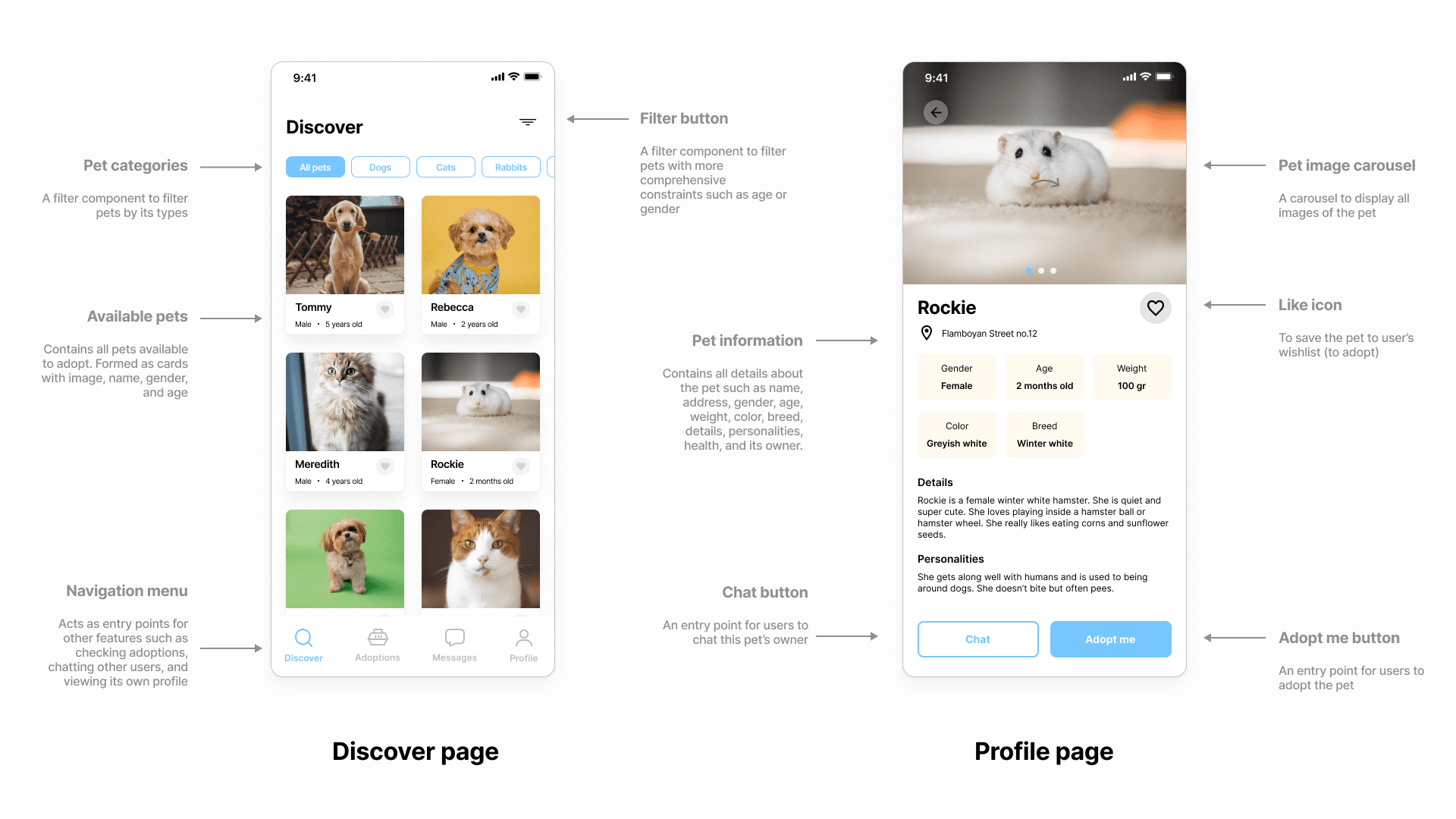
Discover page and pet profile page
The main screen of PETLY is the Discover page which shows all current pets available to adopt. Users can also filter pets by type or filter by age and gender using the filter button. Each pet is displayed in form of a card that contains an image, name, gender, age, and a like button for users who want to save it on their pet wishlist.
The pet profile page basically contains all information about the pet and two buttons; one to chat with the owner and one to proceed with the adoption process.

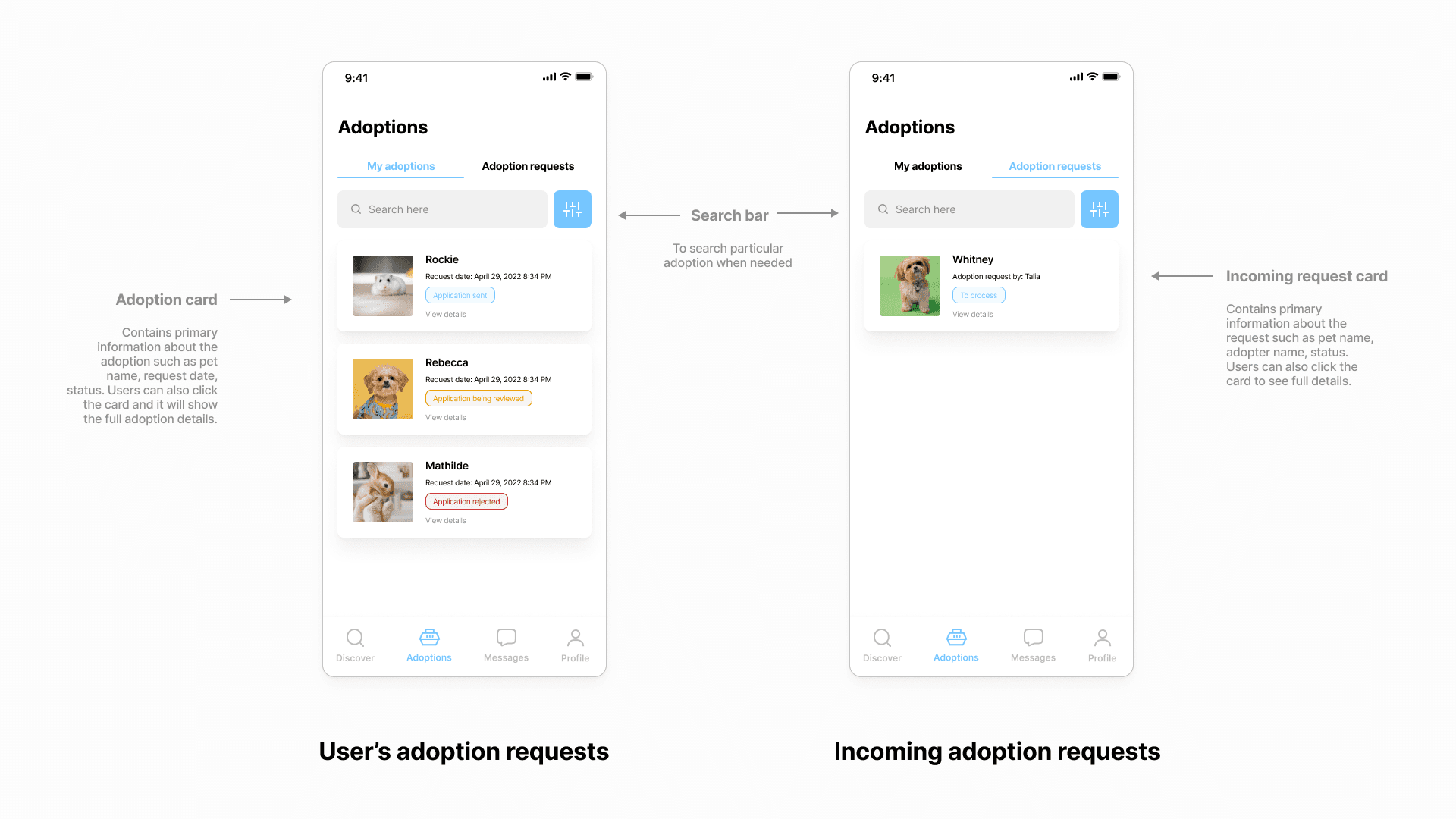
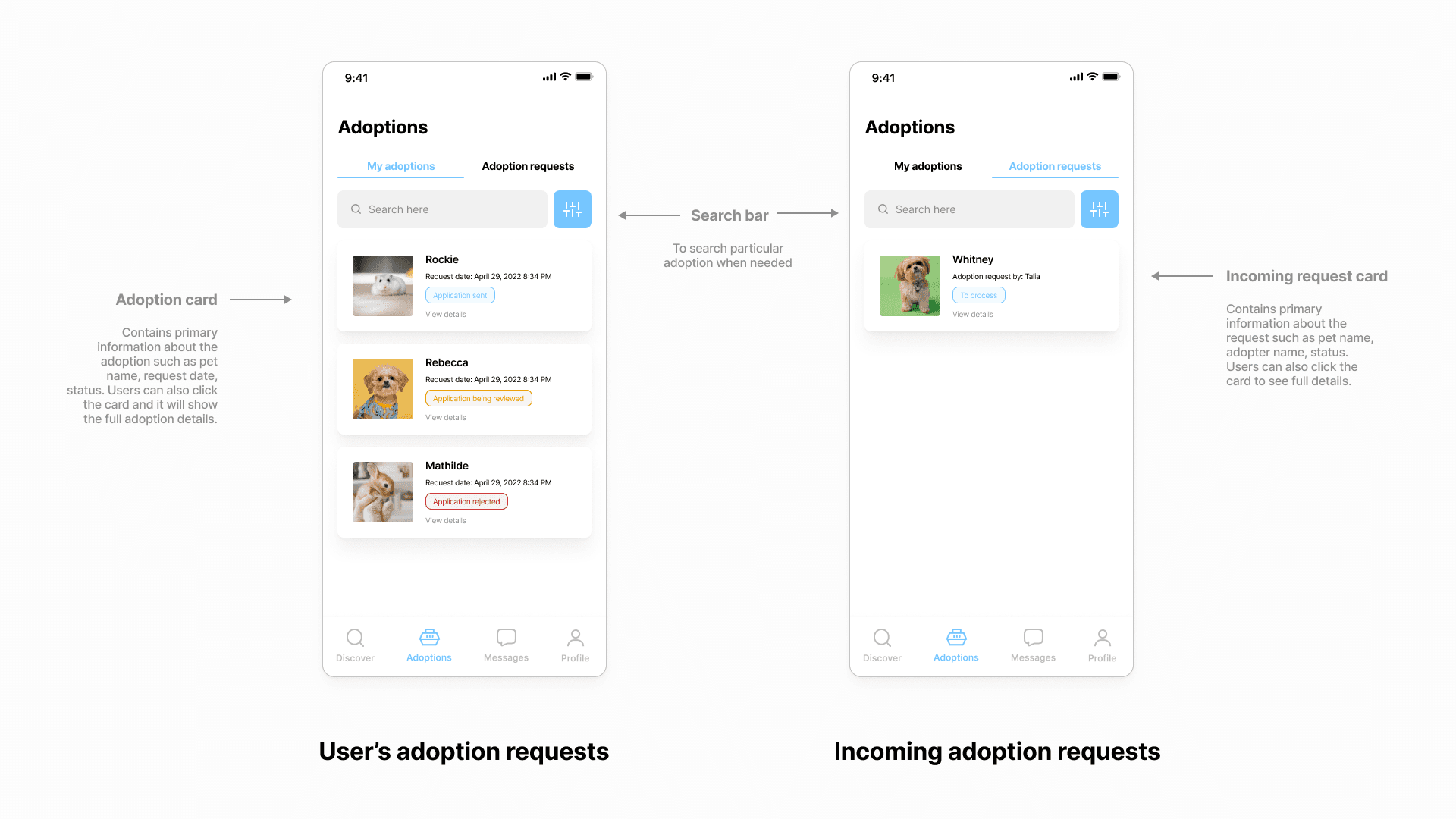
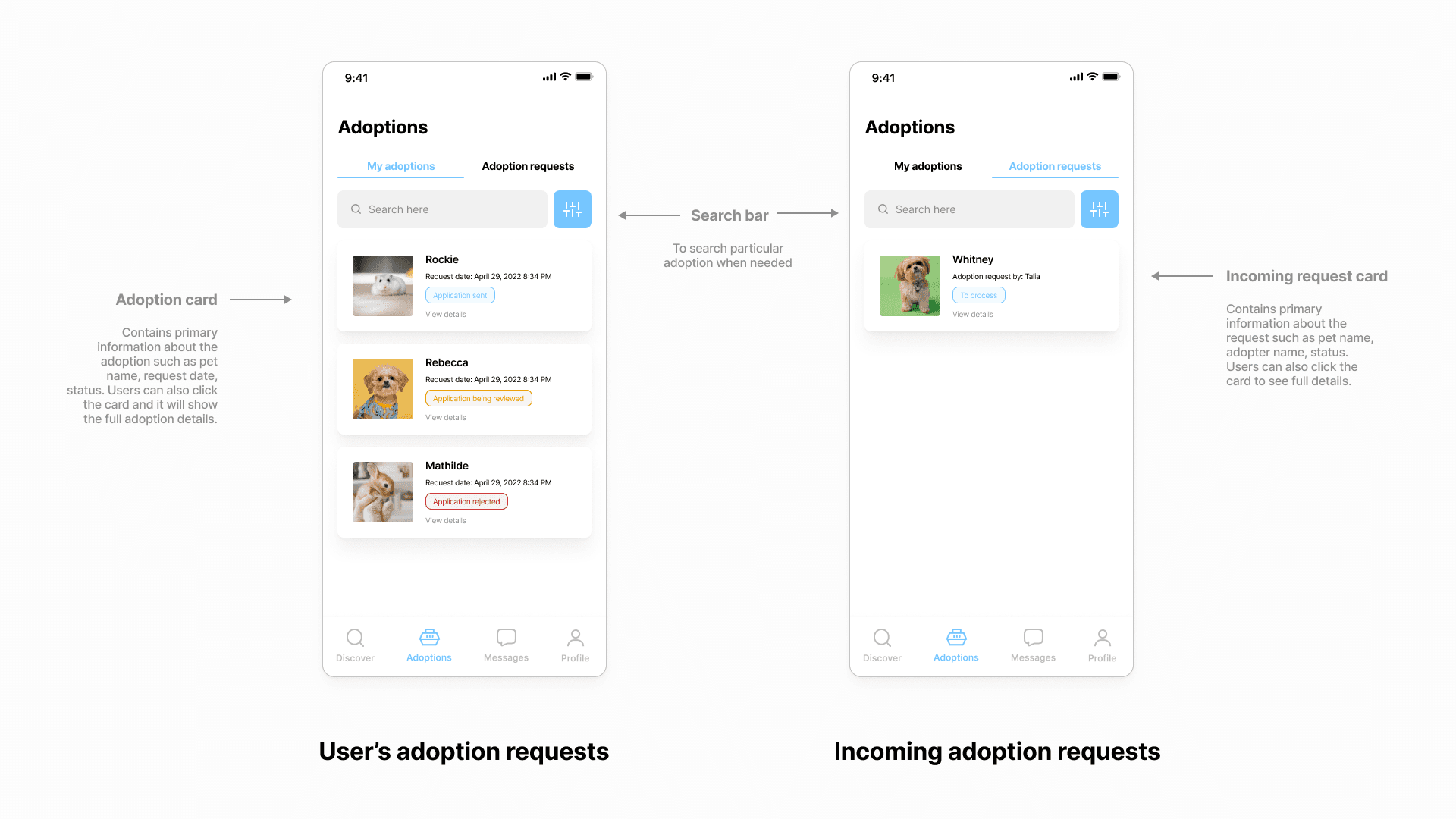
Adoptions page
The Adoptions page is split into two tabs. My adoptions contain the user’s current adoption request, and Adoption requests contain incoming adoption requests from other users. In both tabs, users can see the adoptions in form of a card, which displays the pet name, status, and other primary information.

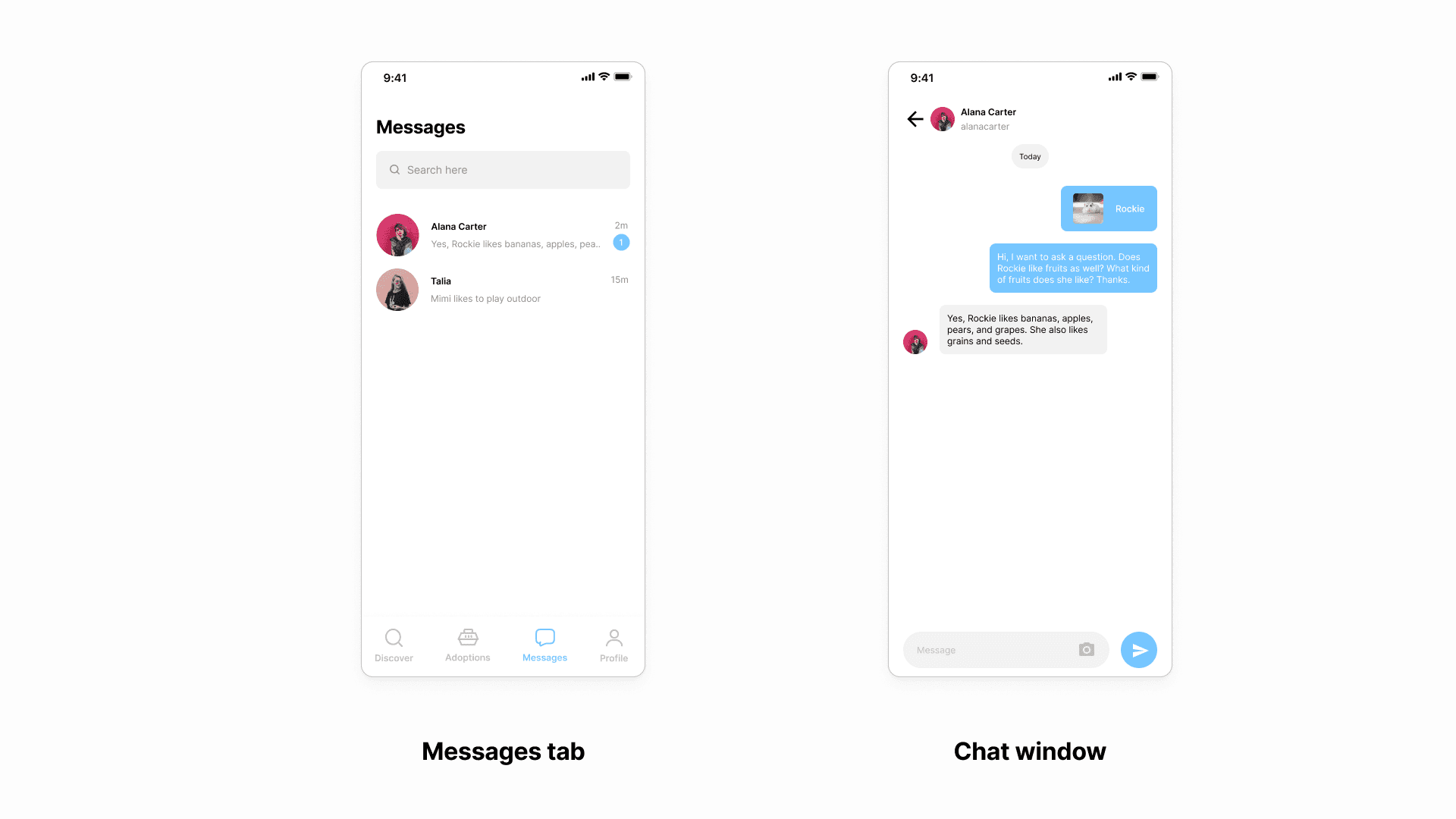
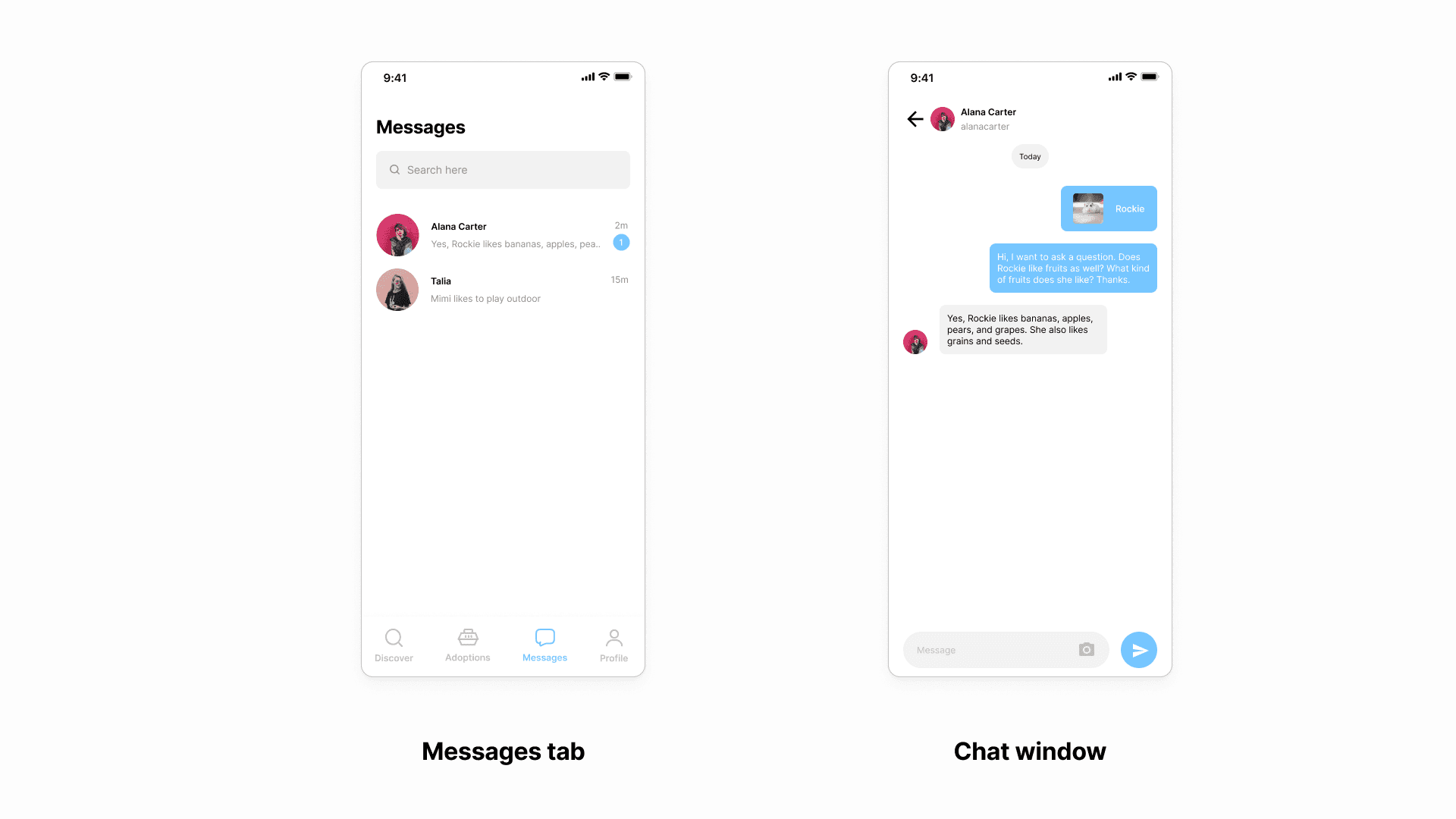
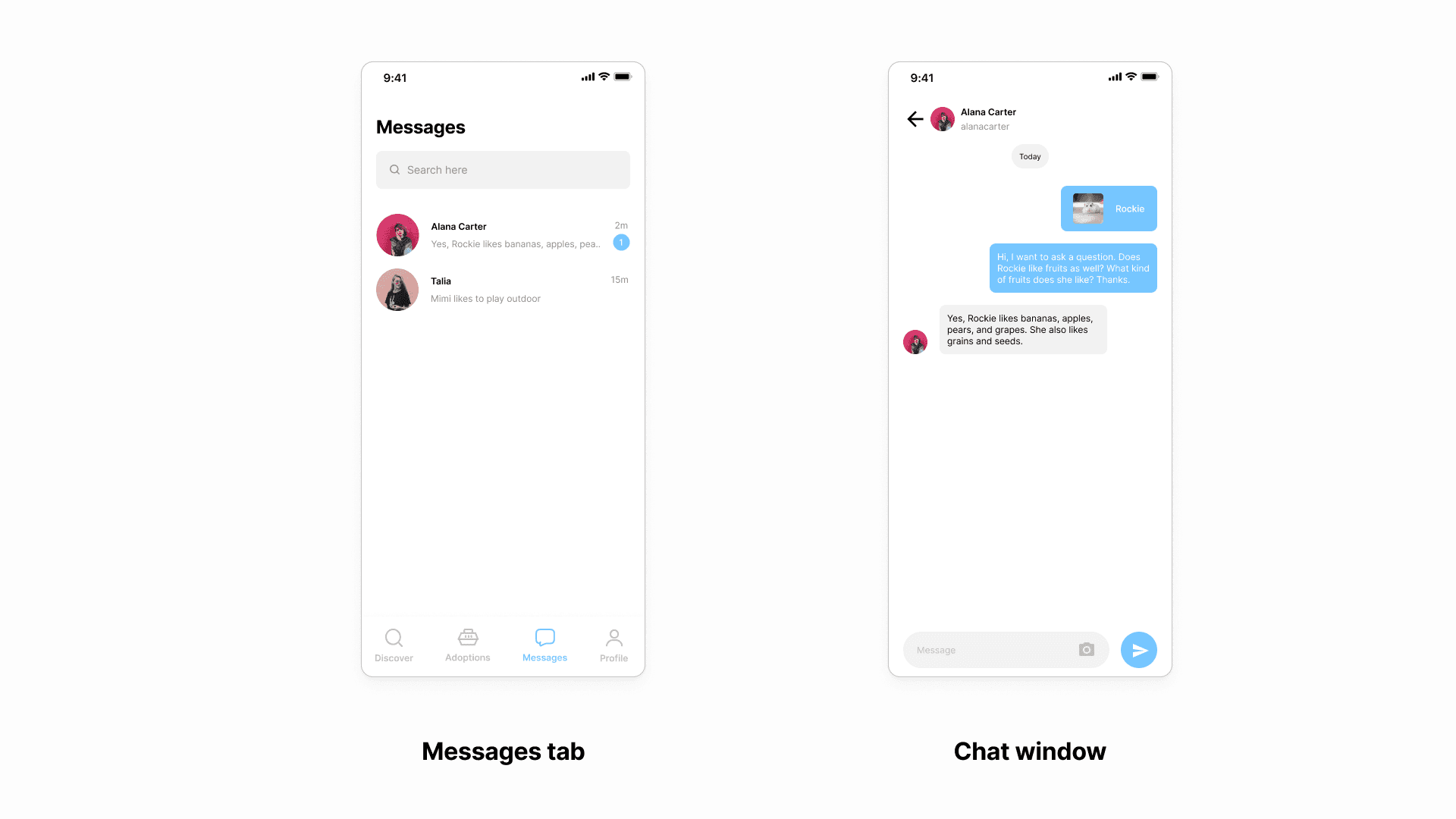
Chat page
The page name is quite self-explanatory, this is where users chat with other users if they want to ask about the pets or other related questions regarding the adoption process.

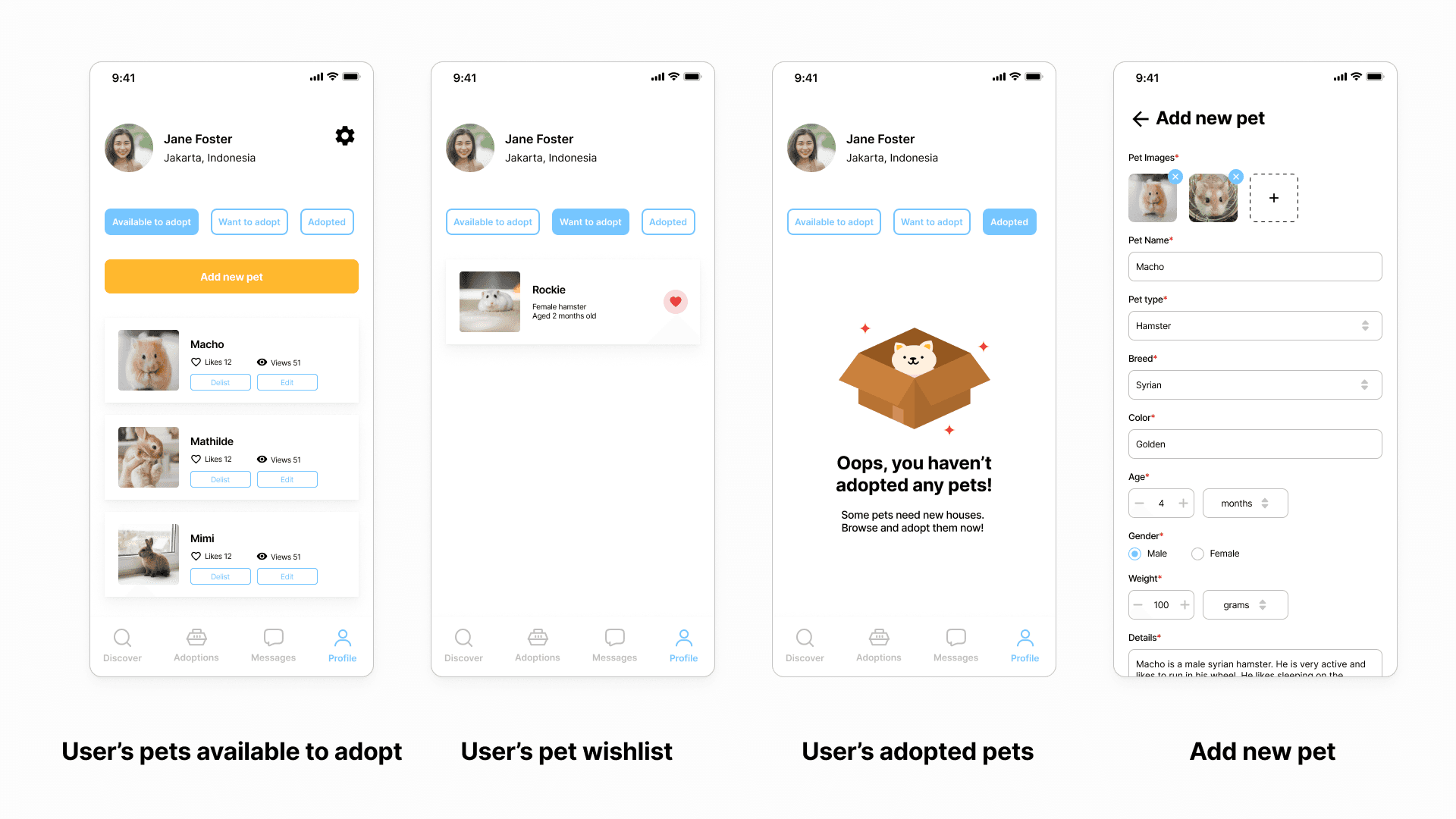
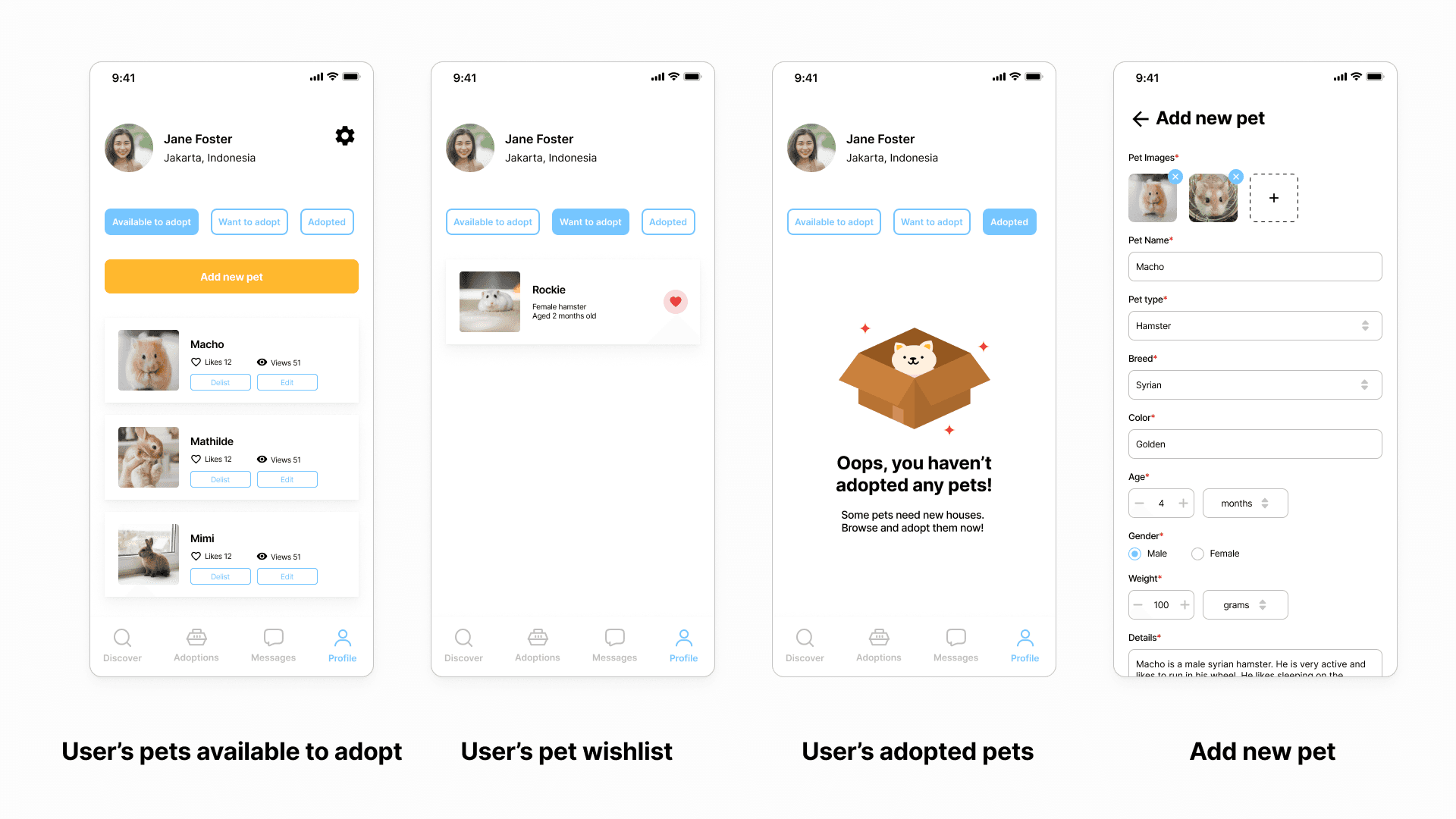
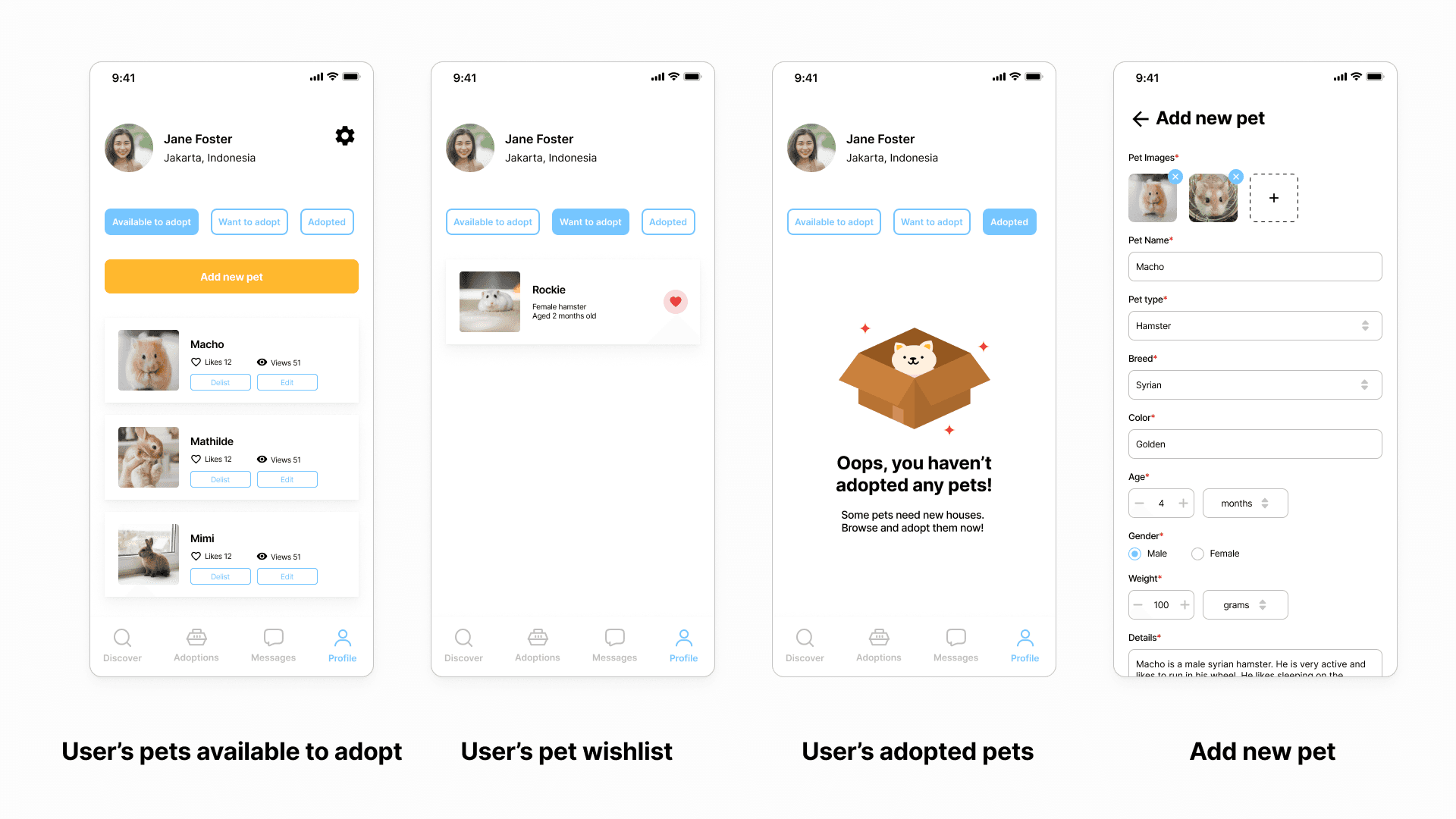
Profile page
The profile page is pretty simple. It contains user info such as image, name, and location. The remaining content is lists of users’ pets that are available to adopt, users’ pet wishlist, and adopted pets (if any). There’s also a button for users to add a new pet and publish it on the app.

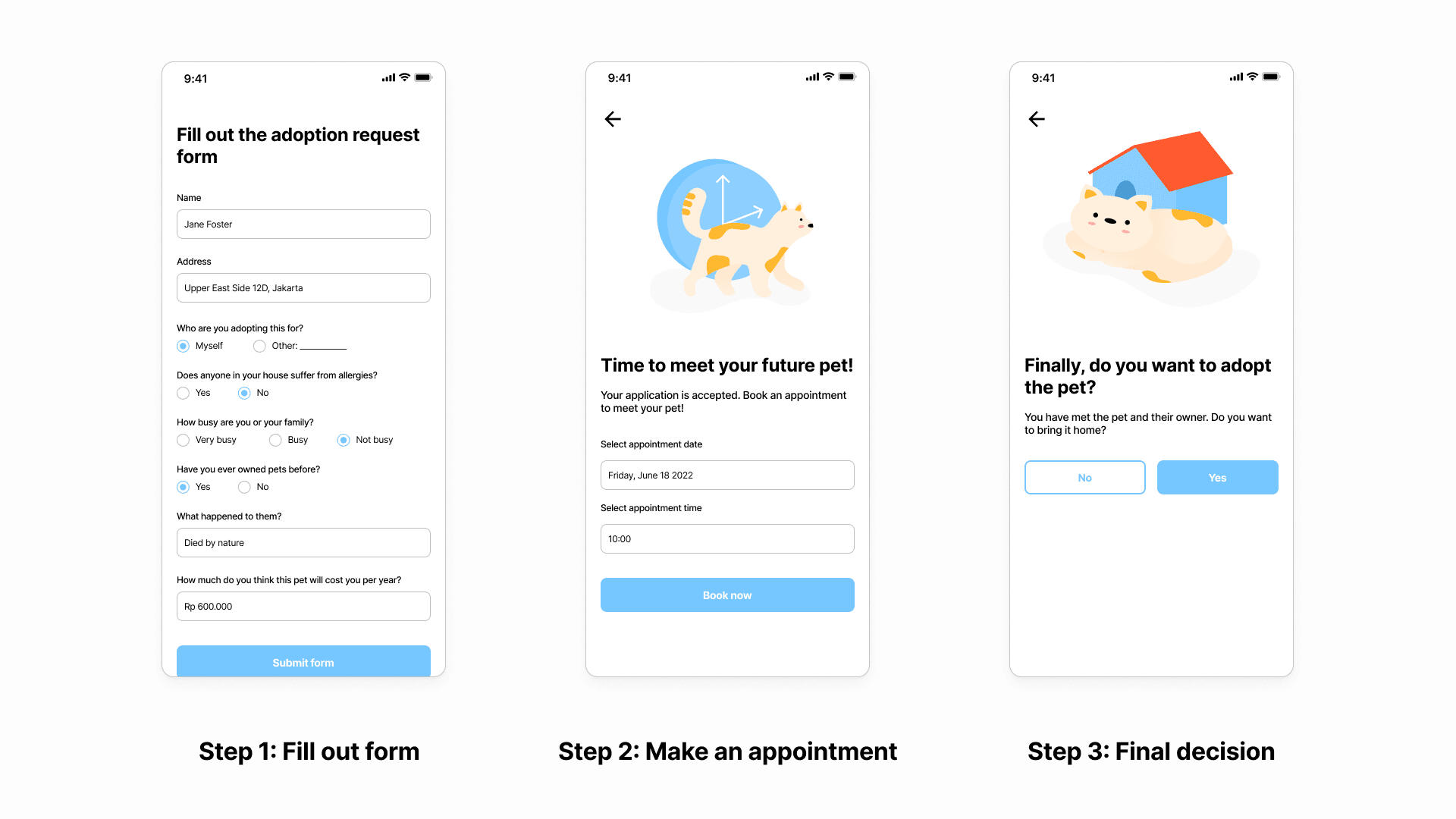
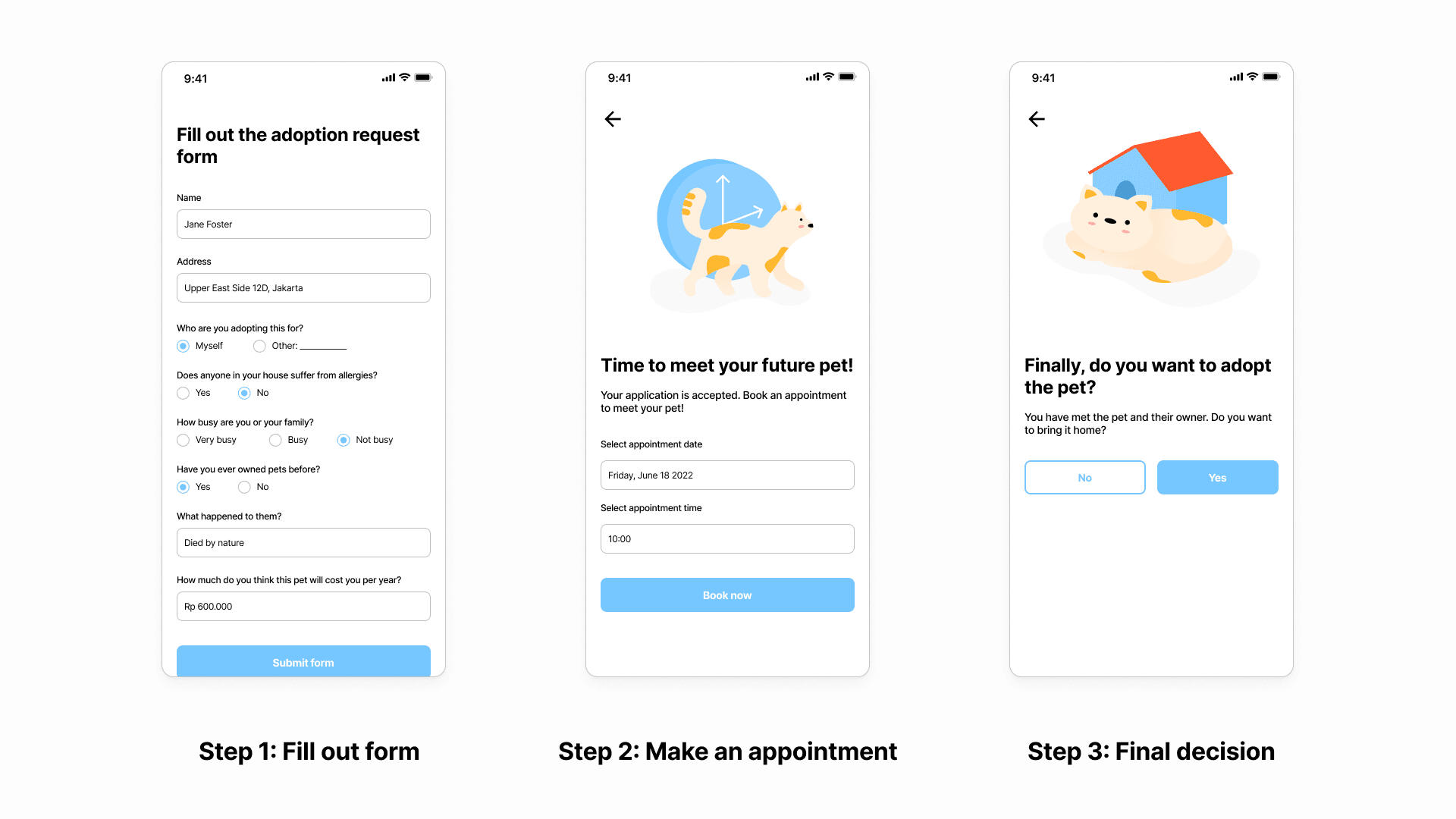
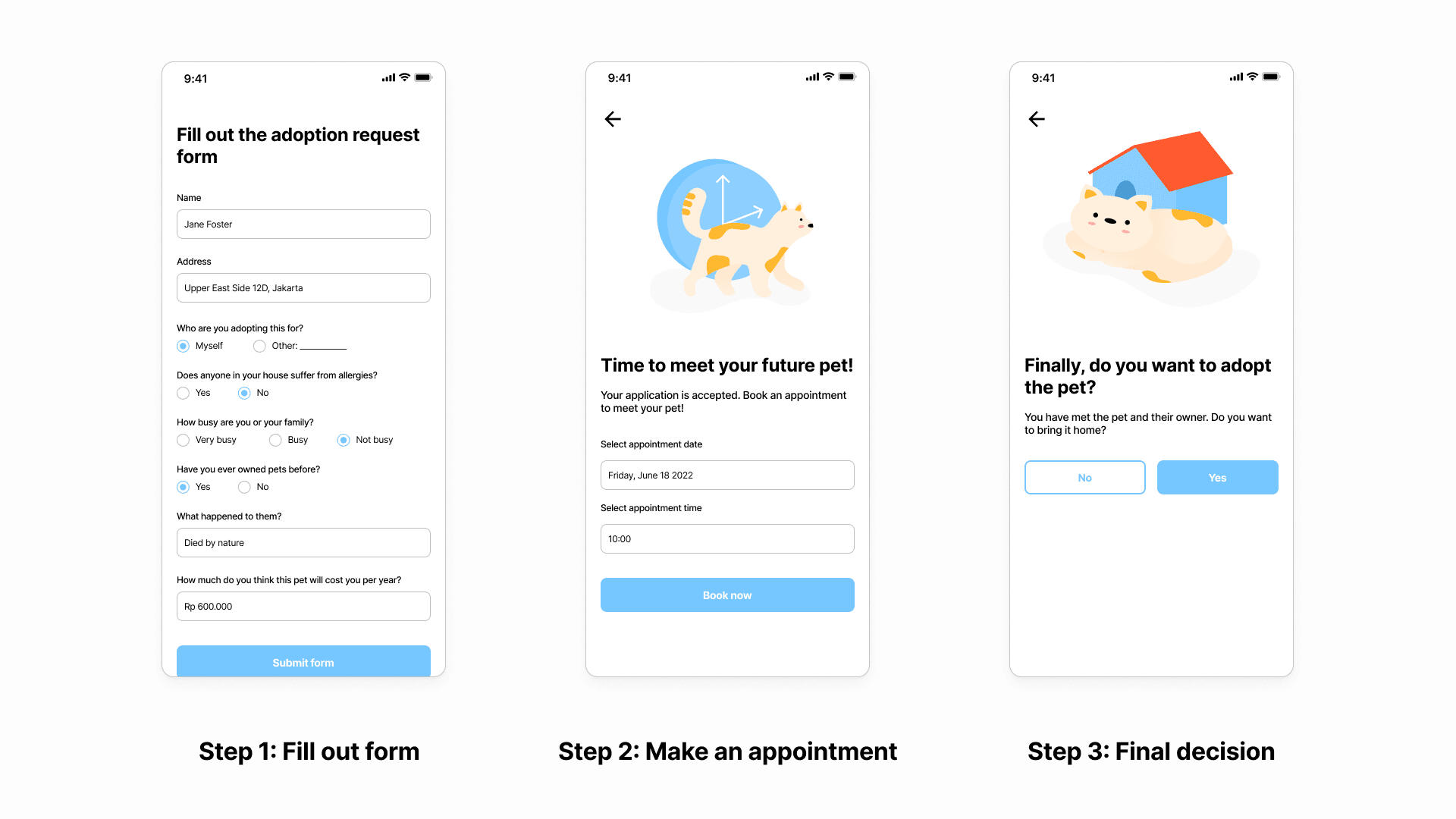
Adoption step pages from adopter's POV
The adoption process in PETLY has 3 steps; fill out the form, make an appointment, and decide. The first step is filling out the form so the current pet owner can evaluate if the requester is fit to take care of the pet. Once the first step is successful, the requester moves to the second step which is making an appointment with the current owner. If the current owner rejects, it will let the requester reschedule the appointment. When the pet owner accepts, the requester and the owner will meet on the agreed date. After meeting, the requester decides if they want to adopt or not. It will also need a final confirmation from the pet owner.

Adoption steps pages from pet owner’s POV
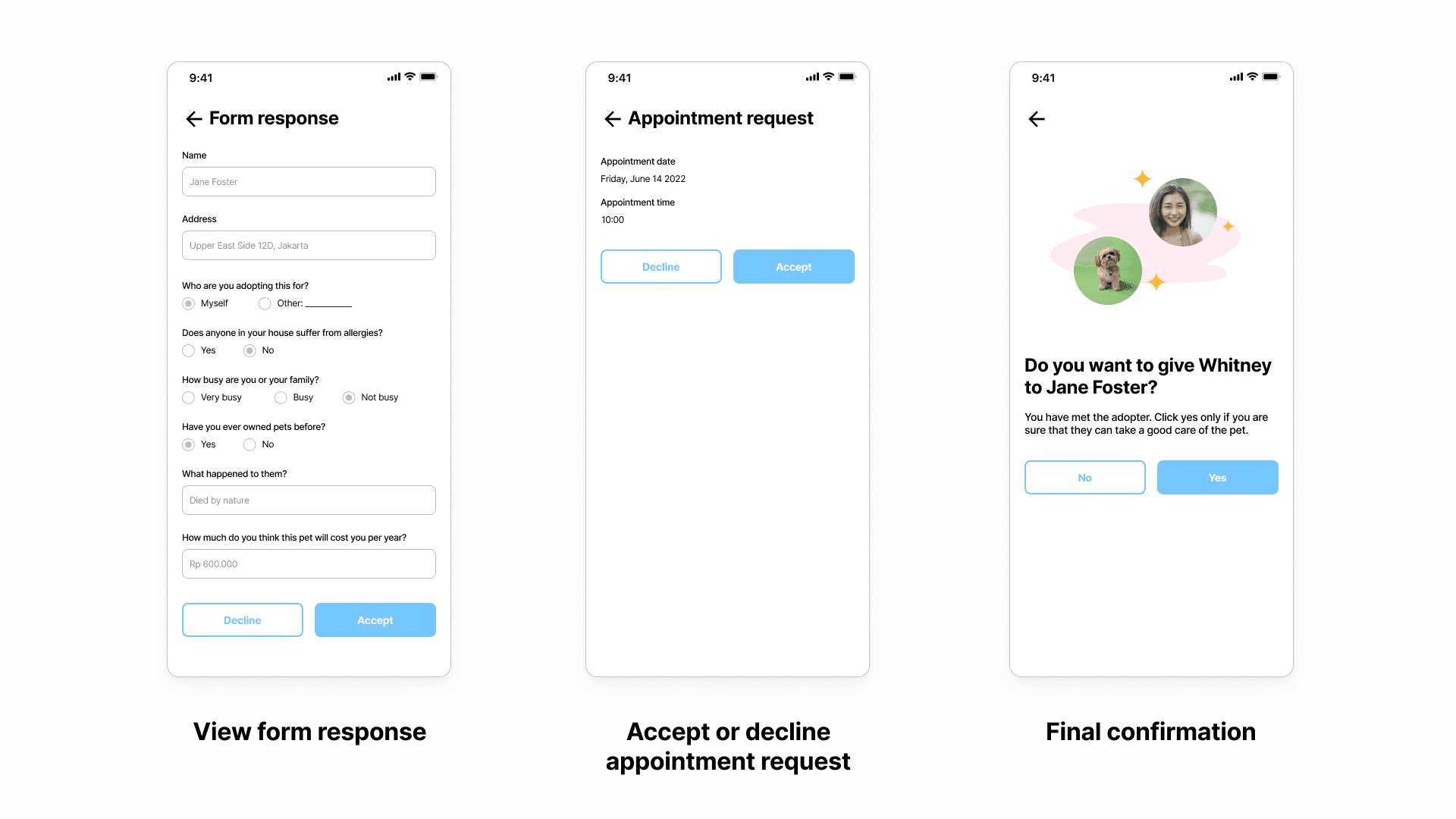
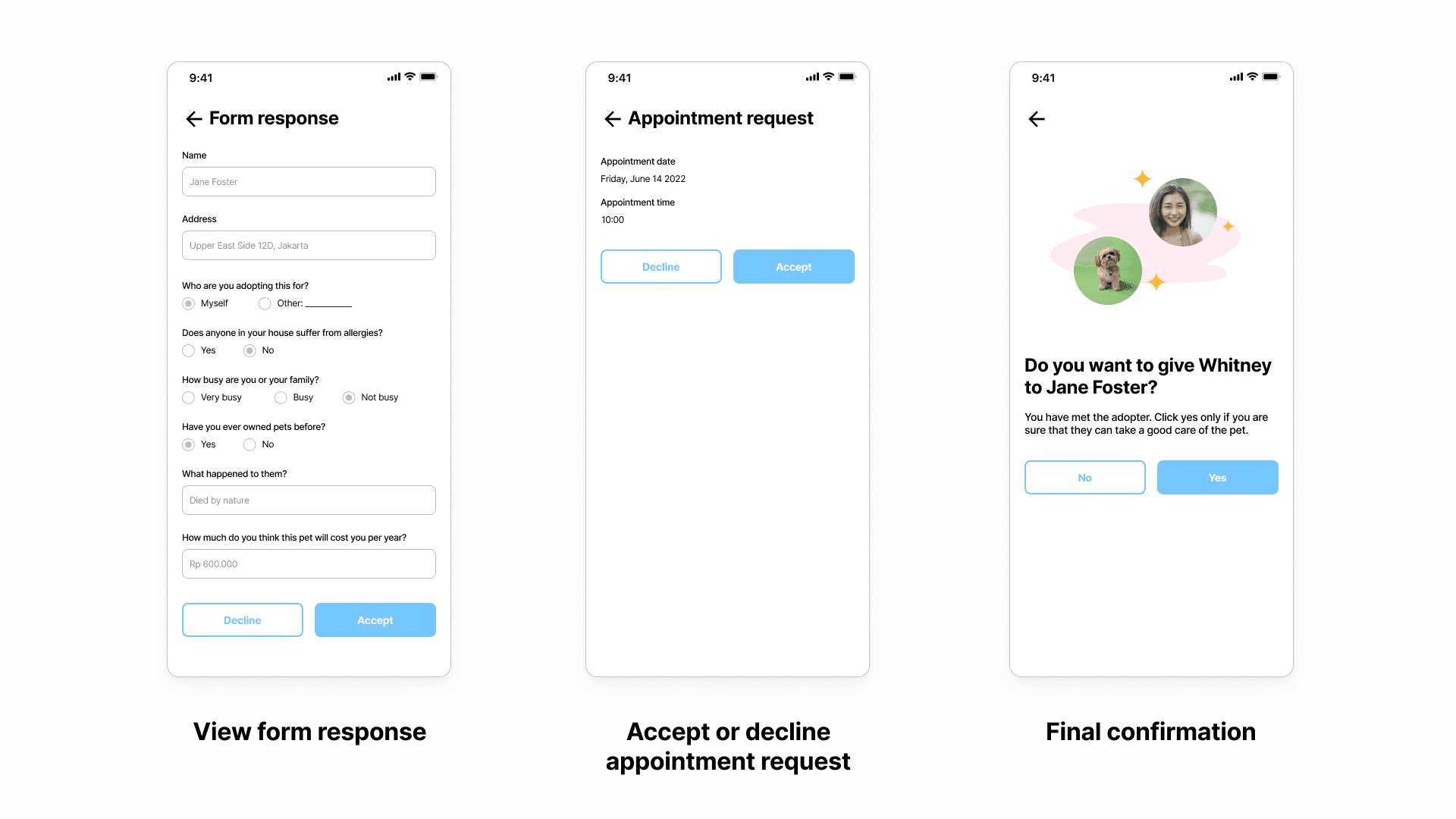
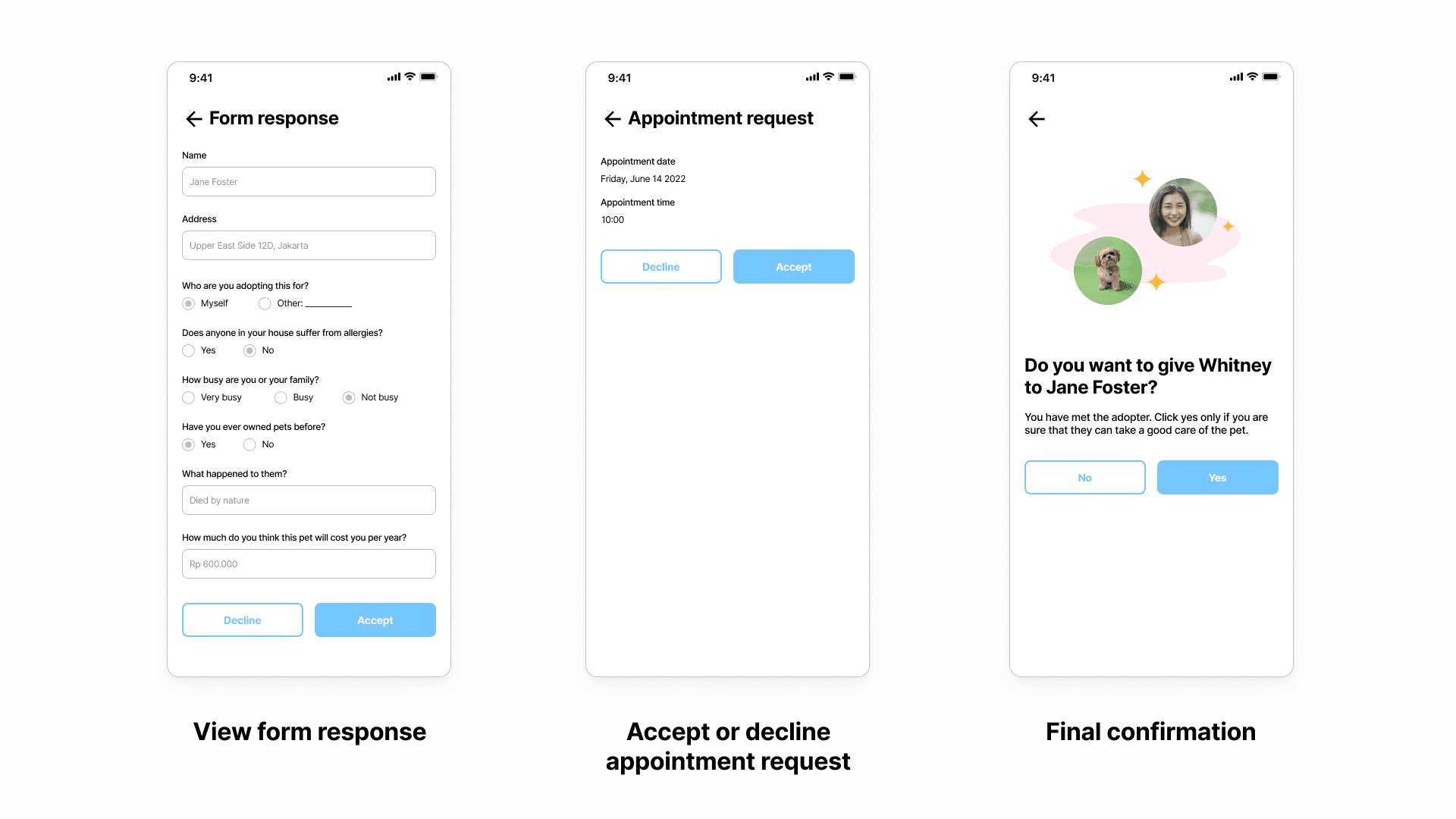
These pages show only when a user is acting as the pet owner and trying to find a good adopter for the pet. The steps are pretty much the same, first, they can see the form response from the adopter to see if they fit the needs to be a pet owner. If the adoption is to proceed to the next step, the current owner can decline or accept an appointment request made by the adopter. Lastly, if the adopter wants to adopt the pet, the owner also has the right to decline or accept the request. With confirmations from both parties, it makes the process fairer and more transparent.

Adoption details page
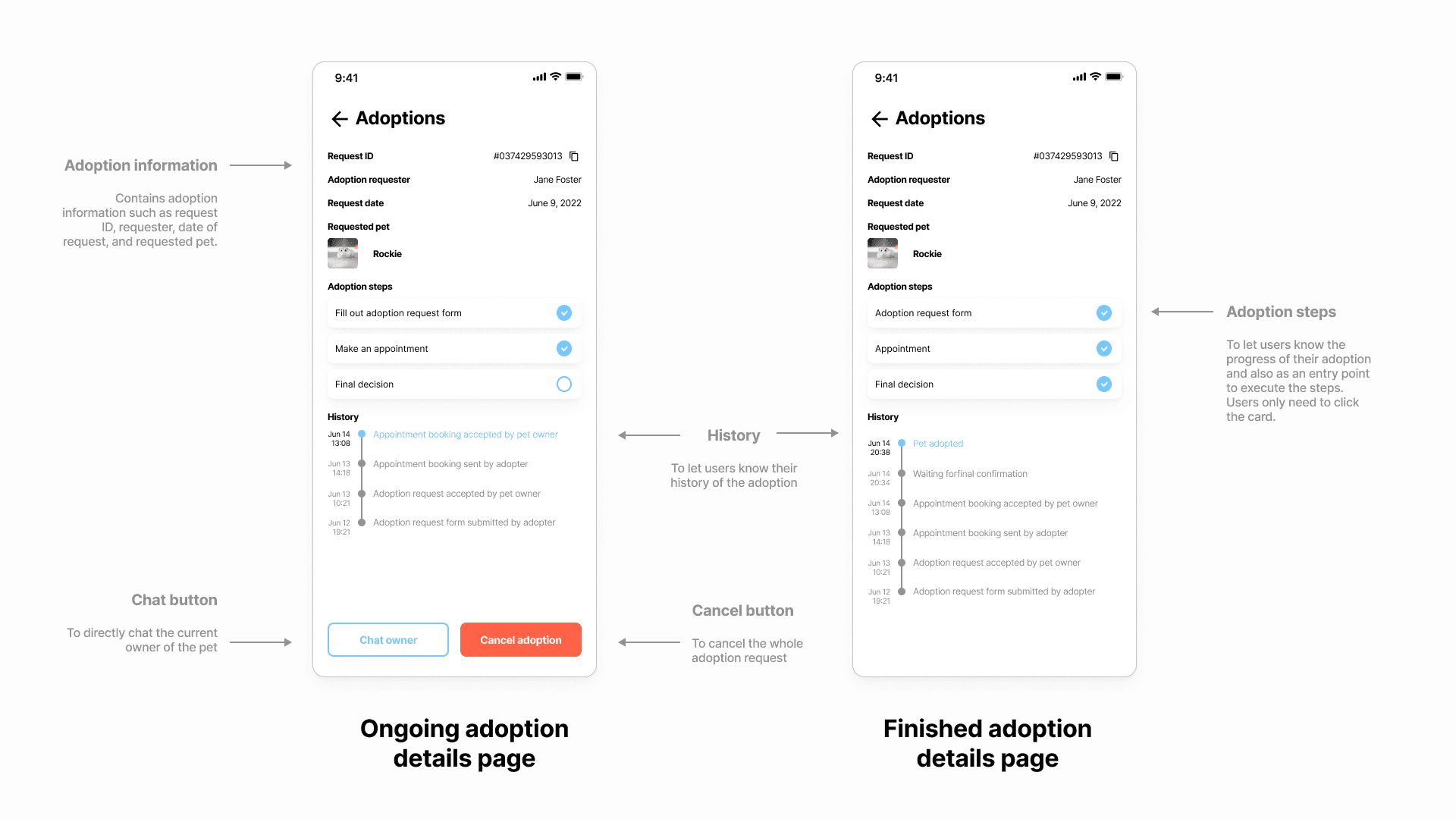
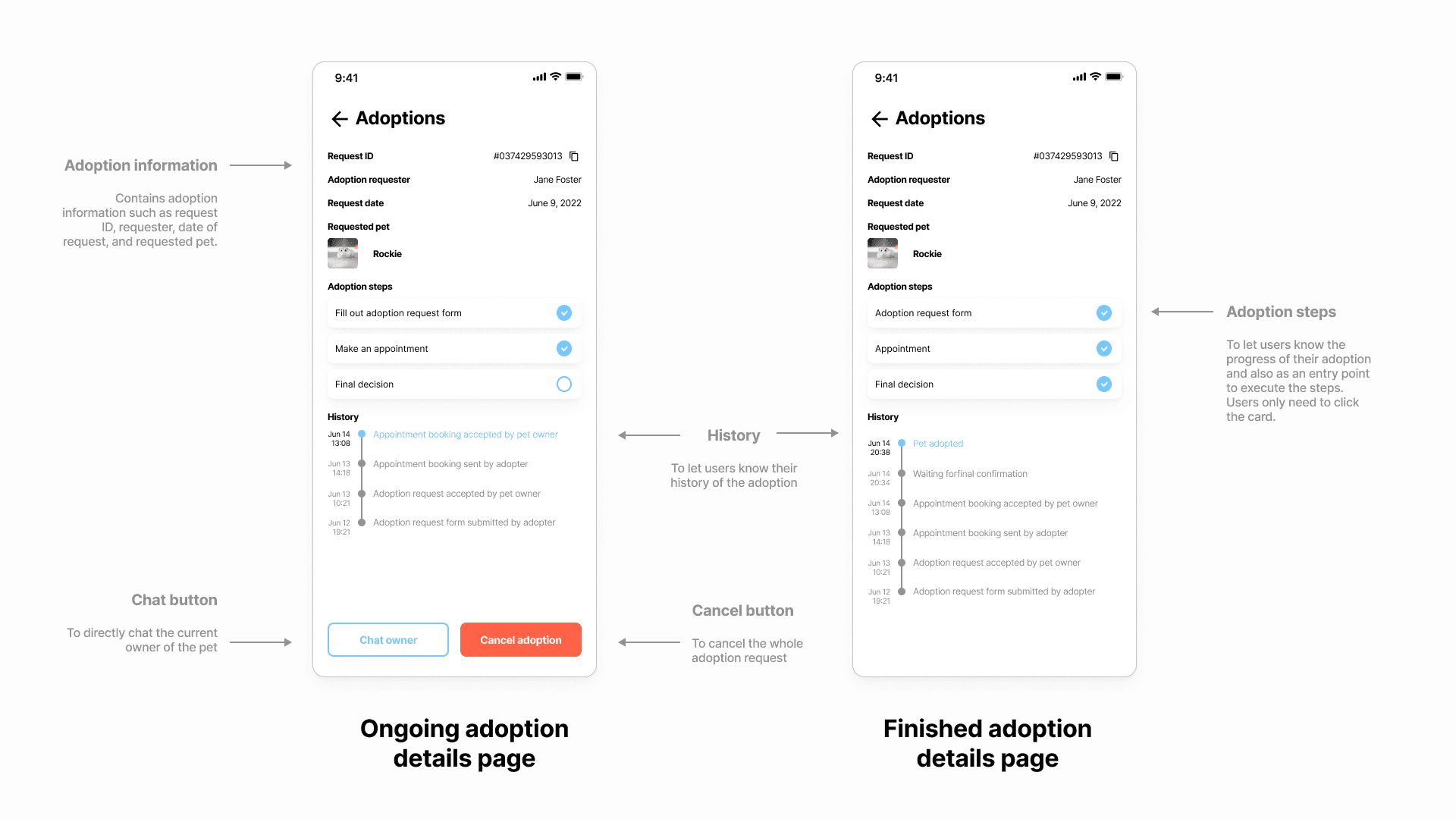
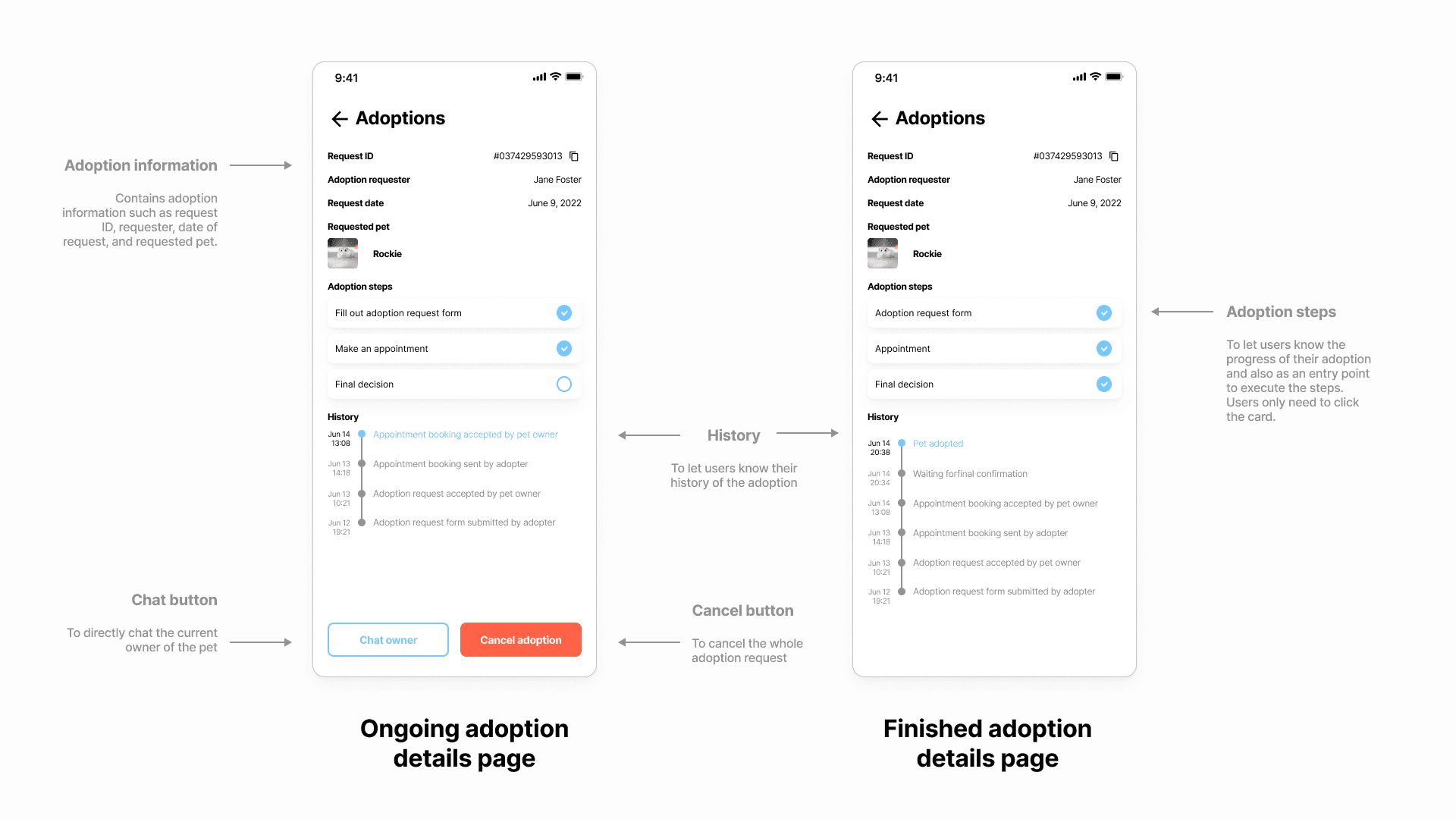
The adoption details page shows up after a user clicks a card from the Adoptions page. It shows the complete details about the adoption process such as request ID, requester name, date of request, requested pet, adoption steps, and history. There are also a chat button and a cancel button if users want to chat with the owner or cancel the whole adoption request.

Success message
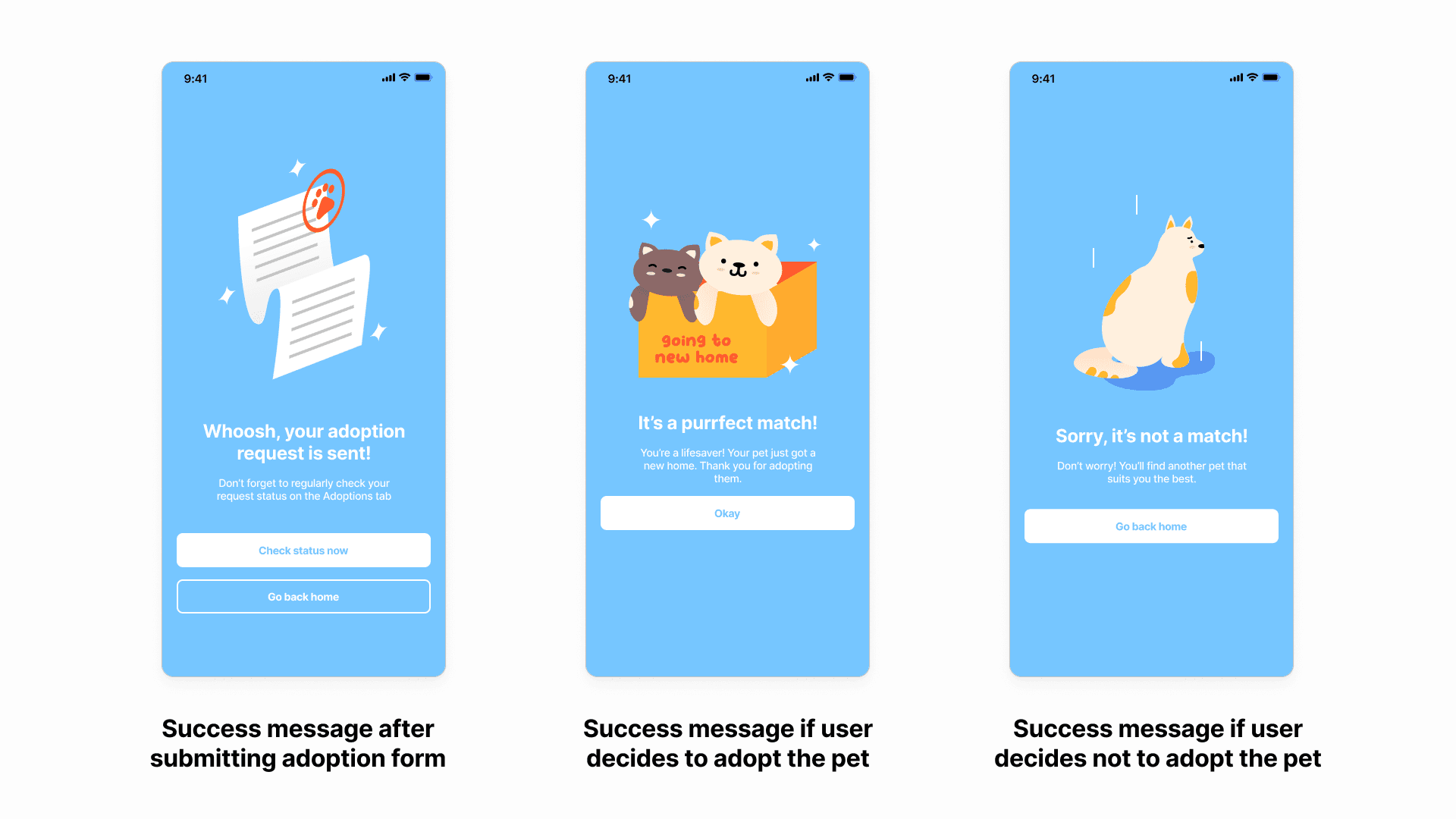
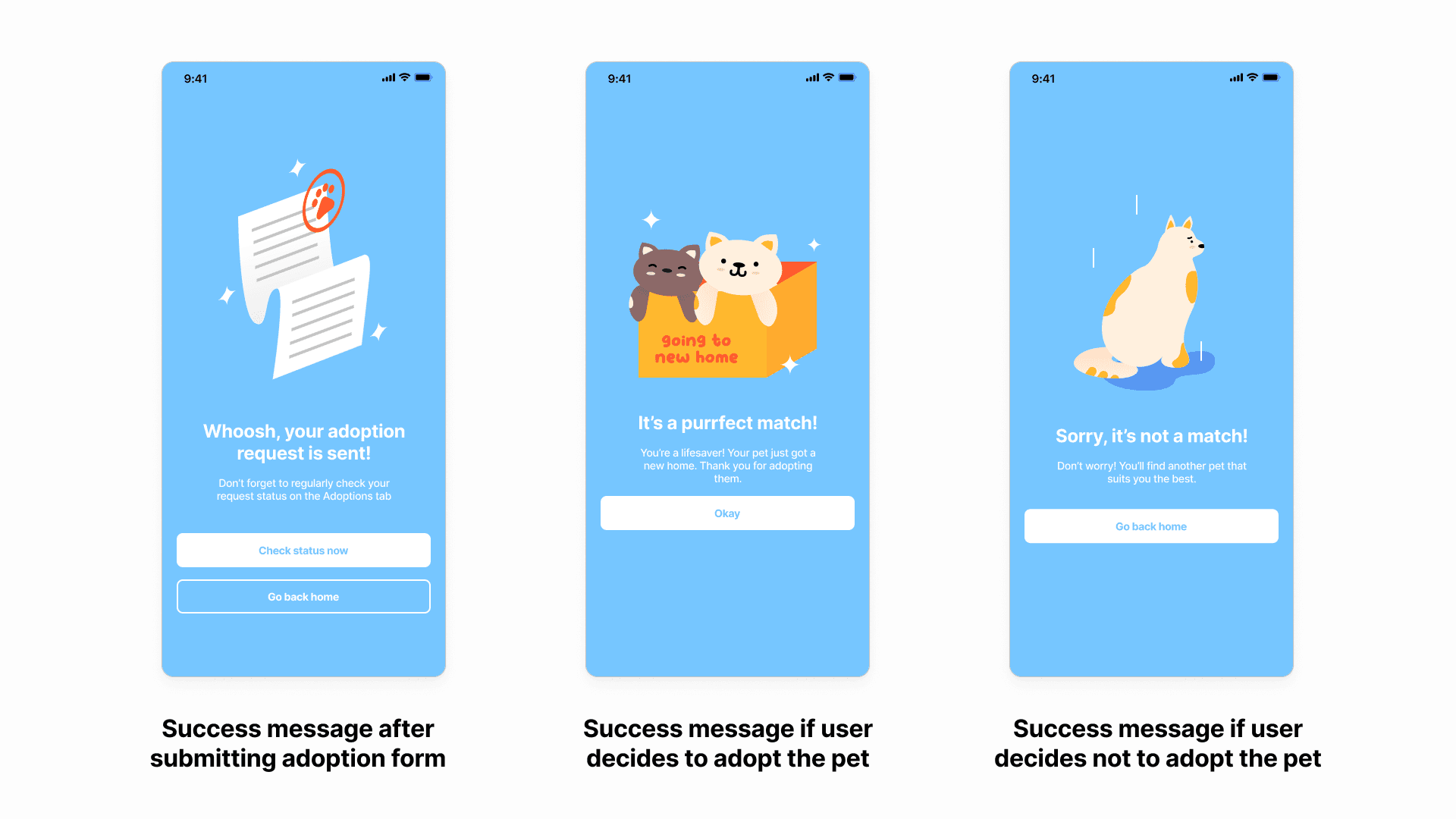
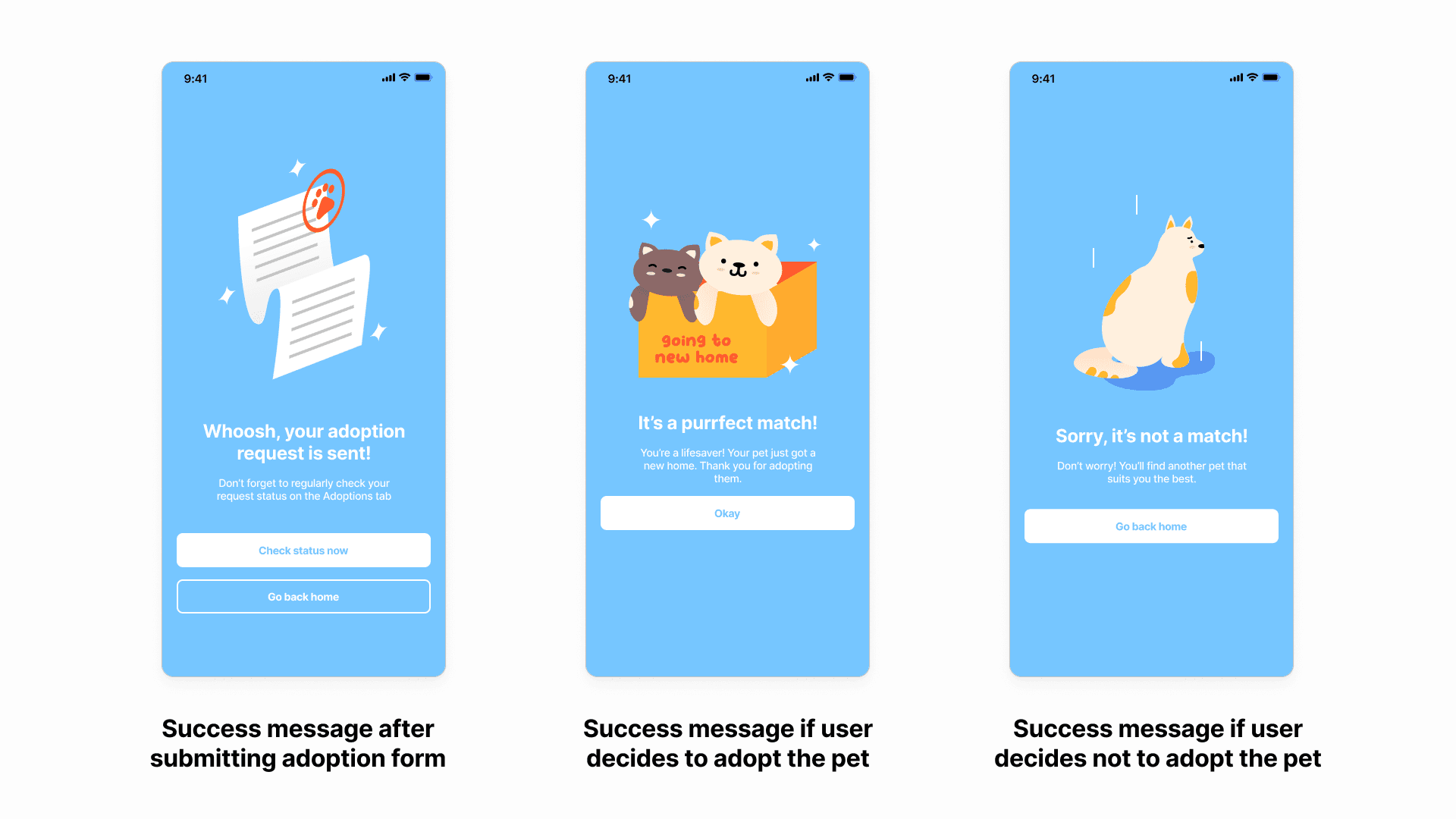
To engage with users and give a delightful experience, I created success messages using illustrative elements and PETLY’s primary colors. I also used wordplay to build and give a positive atmosphere for the users.

Learnings
Dig down the user needs and goals.
User research is vital, hence you should never skip this phase, as users are the center of your product. Even if the time and cost are limited, still, if you get only a little information from user research, it’s still better than nothing.
Do lots of sketch iterations!
Sketch iterations help me to improve my design in a short time. It also saves time, as I will not change it once I proceed to the next step (creating the final designs).
This case is also published in Bootcamp. Thanks for reading my project. If you have any feedback or want to discuss something, send me an e-mail.
Problem
People still prefer to buy pets than adopt them. Whereas the number of stranded pets is increasing every day, especially since the COVID-19 pandemic started. Specifically in Indonesia, the number of rescued pets in a month during the pandemic is 2–3 times bigger than before the pandemic. Animal shelters are also getting full and can’t accommodate more stranded pets. People are hesitant to adopt pets because they don’t get enough information about the pets and the process is time-consuming and unclear.
My role
I did the user research and design of this personal project. The timeline of this project is two weeks.
Competitive Research
I did a competitive research to apps that are in the market and I listed their pros and cons. This helps me to see where the opportunity for the app is.

Goals
Users able to find their desired pet
We aim to provide users with a complete description and other info about pets. Richer information makes users more sure to proceed to adopt.
Users have access to contact the current owner and book an appointment as the adoption process
We want to build a place where all the adoption processes are done within the app, so it’s not just an information app about pets. We want to push users to be serious about adopting pets, hence we provide features to make the adoption process clear and easier.
Users can publish their pets there
Not only aiming to help adopters, but we also want to help pet owners to promote their available pets. By being able to promote their pets, they can find adopters easier since all the processes are handled by the app.
Delightful experience
To give users a pleasing and consistent experience.
Persona
Referring to the goals I want to achieve, I created two user personas that represent a large group of users. These help me to understand their backgrounds, concerns, and goals so I can design a product that solves their problems and satisfy their needs.


Mapping
Empathy mapping
Based on the user personas, I created an empathy map to help me understand more about the users and prioritize their needs. The empathy map is split into four quadrants (think & feel, see, say & do, and hear). The items are the conclusions of the user research that I conducted earlier.

User journey
User journey visualizes how a user interacts with a product, hence as a product designer, I can see their point of view while using the product. A user-centered approach helps me to create the information architecture, user flows, and final designs in the later process, which eventually leads to a better experience.

Information architecture
Information architecture represents how content will be presented to the users when they are interacting with the product. IA helps me to create a delightful experience for users as I will be using them to create wireframes and final designs.

User flows
User flow is a diagram that describes step-by-step how a user achieves a certain goal. In this diagram, I created the flows for login and register, adopt a pet, view adoption requests, chat with a user, and publish a pet.

Final Designs
Splash screen and onboarding pages
Onboarding pages are made to welcome new users to the app and delight them in the experience ahead. The onboarding type used in PETLY app is top-user benefits, which gives the users an understanding of what things they can get in the app and how it will benefit them. In the onboarding pages, I put illustrations using PETLY’s primary colors to make users familiar with the UI style. It acts as a preparation for their experience forwards because they will be seeing a lot of illustrations and colors like that.

Discover page and pet profile page
The main screen of PETLY is the Discover page which shows all current pets available to adopt. Users can also filter pets by type or filter by age and gender using the filter button. Each pet is displayed in form of a card that contains an image, name, gender, age, and a like button for users who want to save it on their pet wishlist.
The pet profile page basically contains all information about the pet and two buttons; one to chat with the owner and one to proceed with the adoption process.

Adoptions page
The Adoptions page is split into two tabs. My adoptions contain the user’s current adoption request, and Adoption requests contain incoming adoption requests from other users. In both tabs, users can see the adoptions in form of a card, which displays the pet name, status, and other primary information.

Chat page
The page name is quite self-explanatory, this is where users chat with other users if they want to ask about the pets or other related questions regarding the adoption process.

Profile page
The profile page is pretty simple. It contains user info such as image, name, and location. The remaining content is lists of users’ pets that are available to adopt, users’ pet wishlist, and adopted pets (if any). There’s also a button for users to add a new pet and publish it on the app.

Adoption step pages from adopter's POV
The adoption process in PETLY has 3 steps; fill out the form, make an appointment, and decide. The first step is filling out the form so the current pet owner can evaluate if the requester is fit to take care of the pet. Once the first step is successful, the requester moves to the second step which is making an appointment with the current owner. If the current owner rejects, it will let the requester reschedule the appointment. When the pet owner accepts, the requester and the owner will meet on the agreed date. After meeting, the requester decides if they want to adopt or not. It will also need a final confirmation from the pet owner.

Adoption steps pages from pet owner’s POV
These pages show only when a user is acting as the pet owner and trying to find a good adopter for the pet. The steps are pretty much the same, first, they can see the form response from the adopter to see if they fit the needs to be a pet owner. If the adoption is to proceed to the next step, the current owner can decline or accept an appointment request made by the adopter. Lastly, if the adopter wants to adopt the pet, the owner also has the right to decline or accept the request. With confirmations from both parties, it makes the process fairer and more transparent.

Adoption details page
The adoption details page shows up after a user clicks a card from the Adoptions page. It shows the complete details about the adoption process such as request ID, requester name, date of request, requested pet, adoption steps, and history. There are also a chat button and a cancel button if users want to chat with the owner or cancel the whole adoption request.

Success message
To engage with users and give a delightful experience, I created success messages using illustrative elements and PETLY’s primary colors. I also used wordplay to build and give a positive atmosphere for the users.

Learnings
Dig down the user needs and goals.
User research is vital, hence you should never skip this phase, as users are the center of your product. Even if the time and cost are limited, still, if you get only a little information from user research, it’s still better than nothing.
Do lots of sketch iterations!
Sketch iterations help me to improve my design in a short time. It also saves time, as I will not change it once I proceed to the next step (creating the final designs).
This case is also published in Bootcamp. Thanks for reading my project. If you have any feedback or want to discuss something, send me an e-mail.
Problem
People still prefer to buy pets than adopt them. Whereas the number of stranded pets is increasing every day, especially since the COVID-19 pandemic started. Specifically in Indonesia, the number of rescued pets in a month during the pandemic is 2–3 times bigger than before the pandemic. Animal shelters are also getting full and can’t accommodate more stranded pets. People are hesitant to adopt pets because they don’t get enough information about the pets and the process is time-consuming and unclear.
My role
I did the user research and design of this personal project. The timeline of this project is two weeks.
Competitive Research
I did a competitive research to apps that are in the market and I listed their pros and cons. This helps me to see where the opportunity for the app is.

Goals
Users able to find their desired pet
We aim to provide users with a complete description and other info about pets. Richer information makes users more sure to proceed to adopt.
Users have access to contact the current owner and book an appointment as the adoption process
We want to build a place where all the adoption processes are done within the app, so it’s not just an information app about pets. We want to push users to be serious about adopting pets, hence we provide features to make the adoption process clear and easier.
Users can publish their pets there
Not only aiming to help adopters, but we also want to help pet owners to promote their available pets. By being able to promote their pets, they can find adopters easier since all the processes are handled by the app.
Delightful experience
To give users a pleasing and consistent experience.
Persona
Referring to the goals I want to achieve, I created two user personas that represent a large group of users. These help me to understand their backgrounds, concerns, and goals so I can design a product that solves their problems and satisfy their needs.


Mapping
Empathy mapping
Based on the user personas, I created an empathy map to help me understand more about the users and prioritize their needs. The empathy map is split into four quadrants (think & feel, see, say & do, and hear). The items are the conclusions of the user research that I conducted earlier.

User journey
User journey visualizes how a user interacts with a product, hence as a product designer, I can see their point of view while using the product. A user-centered approach helps me to create the information architecture, user flows, and final designs in the later process, which eventually leads to a better experience.

Information architecture
Information architecture represents how content will be presented to the users when they are interacting with the product. IA helps me to create a delightful experience for users as I will be using them to create wireframes and final designs.

User flows
User flow is a diagram that describes step-by-step how a user achieves a certain goal. In this diagram, I created the flows for login and register, adopt a pet, view adoption requests, chat with a user, and publish a pet.

Final Designs
Splash screen and onboarding pages
Onboarding pages are made to welcome new users to the app and delight them in the experience ahead. The onboarding type used in PETLY app is top-user benefits, which gives the users an understanding of what things they can get in the app and how it will benefit them. In the onboarding pages, I put illustrations using PETLY’s primary colors to make users familiar with the UI style. It acts as a preparation for their experience forwards because they will be seeing a lot of illustrations and colors like that.

Discover page and pet profile page
The main screen of PETLY is the Discover page which shows all current pets available to adopt. Users can also filter pets by type or filter by age and gender using the filter button. Each pet is displayed in form of a card that contains an image, name, gender, age, and a like button for users who want to save it on their pet wishlist.
The pet profile page basically contains all information about the pet and two buttons; one to chat with the owner and one to proceed with the adoption process.

Adoptions page
The Adoptions page is split into two tabs. My adoptions contain the user’s current adoption request, and Adoption requests contain incoming adoption requests from other users. In both tabs, users can see the adoptions in form of a card, which displays the pet name, status, and other primary information.

Chat page
The page name is quite self-explanatory, this is where users chat with other users if they want to ask about the pets or other related questions regarding the adoption process.

Profile page
The profile page is pretty simple. It contains user info such as image, name, and location. The remaining content is lists of users’ pets that are available to adopt, users’ pet wishlist, and adopted pets (if any). There’s also a button for users to add a new pet and publish it on the app.

Adoption step pages from adopter's POV
The adoption process in PETLY has 3 steps; fill out the form, make an appointment, and decide. The first step is filling out the form so the current pet owner can evaluate if the requester is fit to take care of the pet. Once the first step is successful, the requester moves to the second step which is making an appointment with the current owner. If the current owner rejects, it will let the requester reschedule the appointment. When the pet owner accepts, the requester and the owner will meet on the agreed date. After meeting, the requester decides if they want to adopt or not. It will also need a final confirmation from the pet owner.

Adoption steps pages from pet owner’s POV
These pages show only when a user is acting as the pet owner and trying to find a good adopter for the pet. The steps are pretty much the same, first, they can see the form response from the adopter to see if they fit the needs to be a pet owner. If the adoption is to proceed to the next step, the current owner can decline or accept an appointment request made by the adopter. Lastly, if the adopter wants to adopt the pet, the owner also has the right to decline or accept the request. With confirmations from both parties, it makes the process fairer and more transparent.

Adoption details page
The adoption details page shows up after a user clicks a card from the Adoptions page. It shows the complete details about the adoption process such as request ID, requester name, date of request, requested pet, adoption steps, and history. There are also a chat button and a cancel button if users want to chat with the owner or cancel the whole adoption request.

Success message
To engage with users and give a delightful experience, I created success messages using illustrative elements and PETLY’s primary colors. I also used wordplay to build and give a positive atmosphere for the users.

Learnings
Dig down the user needs and goals.
User research is vital, hence you should never skip this phase, as users are the center of your product. Even if the time and cost are limited, still, if you get only a little information from user research, it’s still better than nothing.
Do lots of sketch iterations!
Sketch iterations help me to improve my design in a short time. It also saves time, as I will not change it once I proceed to the next step (creating the final designs).
This case is also published in Bootcamp. Thanks for reading my project. If you have any feedback or want to discuss something, send me an e-mail.